Вводные
- Нужно сформировать документ со сложной версткой на основе шаблона.
- Нужно дать возможность пользователям самим менять шаблоны
- При возможности на использовать локально установленные программы
К написанию статьи подтолкнула статья по формированию договоров //infostart.ru/public/1132491/, в которой отсутствовал код скрипта и в самой обработке присутствовали ключи аутентификации "по умолчанию".
Решение
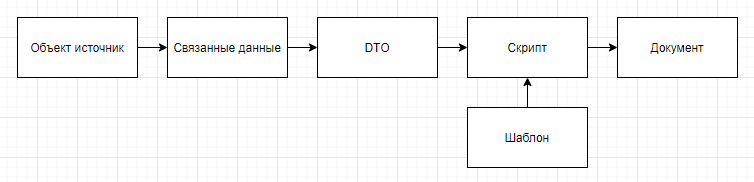
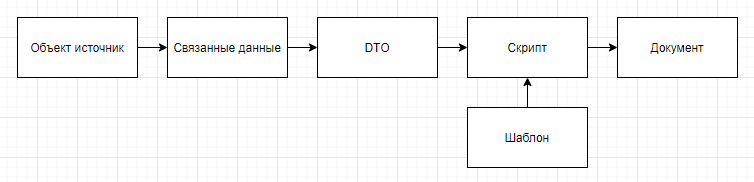
Общая схема

В качестве платформы использовал Google Docs потому что он доступен бесплатно для пользователей и у него есть API. Локальной альтернативой является ONLYOFFICE + OwnCloud, но в их API не разбирался.
Функциональное решение
Формирование документа по шаблону может быть реализовано вариантами
- Копированием шаблона и замены строк (replace) определенного формата например {v8 ...} на нужные значения. В рамках Google Doc разобрался как менять на текст и на картинки.
- Созданием пустого файла и объединением в нем элементов взятых из шаблона (merge), с дальнейшей заменой строк. Применяется если присутствует составные элементы таблицы и списки. В рамках Google Doc разобрался с таблицами, списки для первой версии реализации не критичны.
- В рамках анализа решений просматривал вариант реализованный для word с применением переменных (1С:УНФ), но как выделяются области не вникал, если знаете как работает - пишите в комментарии, дополню статью для полноты картины.
- Собрать кодом из элементов, но даже в документации рекомендуют собирать из элементов шаблона.
Запрос отправляю на фиксированный URL, POST запросом со списком замен или списком элементов и замен. Для получения структуры шаблона отправляю GET запрос на тот же URL.
Результатом работы будет на выбор:
- индентификатор объекта с которым дальше взаимодействую через REST API
- base64 кодированные бинарные данные PDF формата. Он нормально открывается MS Word и преобразуется в DOCX.
Описание работы со стороны Google
Документы Google Docs (как и скрипты) являются объектами в Google Drive, часть операций производятся через его API.
Нужно различать REST API к сервису и API предоставляемое сервисом для Google Script App, у второго функционал существенно шире.
Google Script App можно опубликовать в качестве web приложения или в рамках Google Cloud Platform (GCP), после неудачных попыток вызвать скрипт через Google Script App REST API (на сколько понял для нормальной работы нужно GSuite которого у меня нет) остановился на варианте с web приложением.
Публикуется версия приложения, если после публикации изменен код то он доступен только в dev режиме. Для публикации измененного кода формируется новая версия и публикуется она. Требуемые права доступа (scopes) приложения анализируются при публикации и устанавливаются в её свойствах. При публикации скрипта указываю что он запускается от имени пользователя запускающего скрипт и доступен для всех пользователей на запуск, в скрипте использую только данные полученные из запроса.
Права доступа
Работа со скриптом ведется под правами пользователя Google. Аутентификация может пройти через cookie или через токен доступа который формируется через Oauth запрос. Для использования приложения нужно делегировать права пользователя web-приложению и Oauth приложению от которого выдан ключ на формирование токена.
Получение Auth0 токена описано в документации к УНФ https://its.1c.ru/db/metod81#content:7551:hdoc техническая составляющая в статье //infostart.ru/1c/articles/1247448/, для делегирования прав web приложению нужно запустить из браузера GET https://script.google.com/macros/s/{{script_id}}/exec и пройти процесс делегирования.
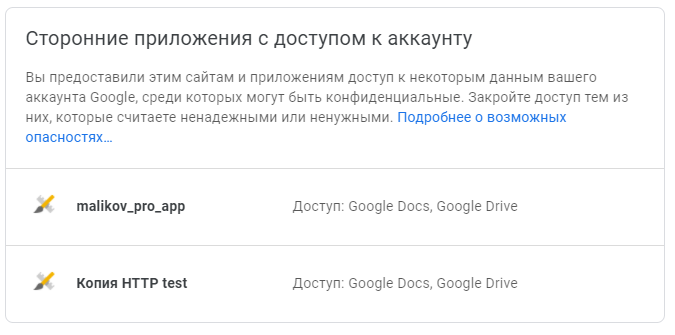
Скриншот результата делегирования прав
В рабочих запросах указываю Bearer токен, полученный при POST https://www.googleapis.com//oauth2/v4/token c grant_type=authorization_code
Инструменты
Реализация скрипта
function doGet(e) {
const templateDocId = e.parameter.templateDocId;
if(templateDocId == NaN || String(templateDocId) == "") {
return createResponse(400, "Bad templateDocId");
}
return createResponse(200, getDocumentStructure(templateDocId));
}
function doPost(e) {
try {
var contents = JSON.parse(e.postData.contents);
} catch (error) {
return createResponse(400, "Bad JSON format");
}
var type = contents.type;
var responseType = contents.responseType;
var responseDocType = contents.responseDocType;
if (type == "createDocFromTemplate") {
docNew = createDocFromTemplate(
contents.templateDocId,
contents.folderId,
contents.replacements
);
} else if (type == "mergeDocFromTemplate") {
docNew = mergeDocFromTemplate(
contents.templateDocId,
contents.folderId,
contents.mergeParameters
);
} else {
return createResponse(400, "Bad type format", responseType);
}
if (responseDocType == "PDF") {
response = docToBase64PDF(docNew);
} else {
response = docNew.getId();
}
return createResponse(200, response, responseType);
}
function createDocFromTemplate(templateDocId, FolderId, arrReplacements) {
let docNew = makeCopyDocFileFromTemplate(templateDocId, FolderId);
replacesInElement(docNew.getBody(), arrReplacements);
return docNew;
}
function mergeDocFromTemplate(templateDocId, FolderId, arrMergeParameters) {
let docNew = createDocFileFromTemplate(templateDocId, FolderId);
mergeElementsFromTemplate(
docNew.getBody(),
DocumentApp.openById(templateDocId).getBody(),
arrMergeParameters
);
return docNew;
}
function mergeElementsFromTemplate(
newDocumentBody,
templateDocBody,
mergeParameters
) {
var previousType = "";
var previousElement = "";
for (let i = 0; i < mergeParameters.length; i++) {
templateElement = templateDocBody.getChild(mergeParameters[i].index).copy();
type = templateElement.getType();
if (type == DocumentApp.ElementType.PARAGRAPH) {
newElement = newDocumentBody.appendParagraph(templateElement);
previousElement = newElement;
previousType = templateElement.getType();
} else if (type == DocumentApp.ElementType.TABLE) {
if (previousType == DocumentApp.ElementType.TABLE) {
let row = templateElement.getRow(0).copy();
newElement = previousElement.appendTableRow(row);
} else {
newElement = newDocumentBody.appendTable(templateElement);
previousElement = newElement;
previousType = type;
}
} else {
continue;
}
replacesInElement(newElement, mergeParameters[i].replacements);
}
}
function replacesInElement(element, arrReplacements) {
arrReplacements.forEach((replacement) => {
if (replacement.type == "text") {
replaceTextToTextInElement(
element,
replacement.searchPattern,
replacement.text
);
} else if (replacement.type == "image") {
replaceTextToImageInElement(
element,
replacement.searchPattern,
replacement.image,
replacement.imageType,
replacement.height,
replacement.width
);
}
});
}
function replaceTextToTextInElement(element, searchPattern, replacement) {
element.replaceText(searchPattern, replacement);
}
function replaceTextToImageInElement(
element,
searchPattern,
imageBase64,
imageType,
imageHeight = 50,
imageWidth = 50
) {
var rangeElement = element.findText(searchPattern);
parentRangeElement = rangeElement.getElement().getParent();
let image = parentRangeElement.addPositionedImage(
base64ToBlob(imageBase64, imageType)
);
heightCurrent = image.getHeight();
widthCurrent = image.getWidth();
if (widthCurrent > imageWidth) {
coefficient = imageWidth / widthCurrent;
heightCurrent = Math.floor(heightCurrent * coefficient);
widthCurrent = imageWidth;
}
if (heightCurrent > imageHeight) {
coefficient = imageHeight / heightCurrent;
widthCurrent = Math.floor(widthCurrent * coefficient);
heightCurrent = imageHeight;
}
image.setHeight(heightCurrent);
image.setWidth(widthCurrent);
replaceTextToTextInElement(element, searchPattern, "");
}
function getDocumentStructure(docId) {
var body = DocumentApp.openById(docId).getBody();
response = [];
var elements = body.getNumChildren();
for (var i = 0; i < elements; i++) {
var element = body.getChild(i);
var text = element.getText();
var pattern = /\{(|\/)v8 (.+?)\}/gm;
response.push({
index: i,
match: text.match(pattern),
type: element.getType(),
});
}
return response;
}
function createDocFileFromTemplate(templateFileId, folderId) {
let templateFile = DriveApp.getFileById(templateFileId);
let document = DocumentApp.create(createFileName(templateFile));
moveFileToFolder(document.getId(), folderId);
return document;
}
function makeCopyDocFileFromTemplate(templateFileId, folderId) {
const templateFile = DriveApp.getFileById(templateFileId);
file = templateFile.makeCopy(createFileName(templateFile));
moveFileToFolder(file.getId(), folderId);
document = DocumentApp.openById(file.getId());
return document;
}
function createFileName(templateFile) {
templateFileName = templateFile.getName();
var date = new Date();
fileName = templateFileName + " " + date.toISOString();
return fileName;
}
function moveFileToFolder(fileId, folderId) {
if (folderId == NaN || String(folderId) === "" || String(fileId) === "") return;
var file = DriveApp.getFileById(fileId);
folder = DriveApp.getFolderById(folderId).addFile(file);
file.getParents().next().removeFile(file);
}
function docToBase64PDF(doc) {
var docBlob = doc.getAs("application/pdf");
return Utilities.base64Encode(docBlob.getBytes());
}
function base64ToBlob(base64, contentType) {
var decoded = Utilities.base64Decode(base64);
var blob = Utilities.newBlob(decoded, contentType);
return blob;
}
function createResponse(status = 400, data = "", responseType = "HTTP") {
response = {
status: status,
data: data,
};
const stringResponse = JSON.stringify(response);
if (responseType == "toAPI") {
return stringResponse;
} else {
return ContentService.createTextOutput(stringResponse).setMimeType(
ContentService.MimeType.JSON
);
}
}
При публикации скрипта как web приложения можно использовать две точки входа, функции doGet и doPost (документация), doGet отвечает за получение структуры шаблона по id, doPost за формирование файла из шаблона.
Ответ формируется через "ContentService.createTextOutput", он не поддерживает коды состояния HTTP, поэтому они вынесены в тело запроса, реализовано в обертке createResponse().
Создание файлов реализовано в
- createDocFromTemplate() - создание через копию и замену
- mergeDocFromTemplate() - создание нового и объединение
Замена реализована в функции replacesInElement(), .replaceText() и .findText() применим как к всему телу документа, так и к его элементам.
Масштабирование картинки под нужный размер реализовано в функции replaceTextToImageInElement(), картинка вставляется как addPositionedImage, есть вариант (не реализовывал) с вставкой в отдельную линию.
Для вставки картинок используется тип Blob для которого указывается MIMEType двоичных данных.
Объединение элементов реализовано в mergeElementsFromTemplate(), ограничения:
- не реализовывал работу со списками и разделителями строк
- не реализовывал работу с заголовком и подвалом
Для экспорта документа в PDF используется doc.getAs("application/pdf"), реализовано в base64ToBlob().
Варианты использования
Для формирования через копирование и замену:
Отправляю запрос POST https://script.google.com/macros/s/{{script_id}}/exec
Пример тела запроса, в {{}} переменные Postman
{
"templateDocId": "{{template_doc_id}}",
"type": "createDocFromTemplate",
"folderId": "",
"replacements": [
{
"type": "text",
"searchPattern": "{v8 НомерЗаказаКлиента}",
"text": "23"
},
{
"type": "image",
"searchPattern": "{v8 ЦенаПозицииЗаказа}",
"image": "{{image_base64}}",
"imageType": "image/png",
"height": 50,
"width": 50
}
]
}
Для формирования через объединение и замену:
Получаю структуру документа через GET https://script.google.com/macros/s/{{script_id}}/exec?templateDocId={{template_doc_id}}
{
"status": 200,
"data": [
{
"index": 0,
"match": [
"{v8 Область.Шапка}"
],
"type": "PARAGRAPH"
},
...
{
"index": 4,
"match": null,
"type": "PARAGRAPH"
},
{
"index": 5,
"match": [
"{v8 НомерЗаказаКлиента}",
"{v8 ДатаЗаказаКлиента}"
],
"type": "PARAGRAPH"
},
...
{
"index": 17,
"match": [
"{v8 ЦенаПозицииЗаказа}"
],
"type": "TABLE"
},
...
]
}
Отправляю запрос POST https://script.google.com/macros/s/{{script_id}}/exec
{
"templateDocId": "{{template_doc_id}}",
"type": "mergeDocFromTemplate",
"folderId": "",
"mergeParameters": [
{
"index": 4,
"replacements": []
},
{
"index": 5,
"replacements": [
{
"type": "text",
"searchPattern": "{v8 НомерЗаказаКлиента}",
"text": "23"
}
]
},
{
"index": 17,
"replacements": [
{
"type": "image",
"searchPattern": "{v8 ЦенаПозицииЗаказа}",
"image": "{{image_base64}}",
"imageType": "image/png",
"height": 50,
"width": 50
}
]
}
]
}
При формировании списка идентификаторов элементов беру идентификаторы между элементами с "match": ["{v8 Область ..., подход аналогичен формированию по шаблону Word из УТ 11.
Итог
Получился универсальный с точки зрения места запуска и вариантов использования инструмент.
Репозиторий на GitHub (ссылка) \scripts\ReplaceDoc.js
Благодарю за внимание.