Цель данной публикации
Продемонстрировать возможность интеграции HTML5 движков работы с графикой внутри 1с. Для демонстрации выбрана готовая игра на HTML5.
В прошлом я давно озадачивался проблемой отсутствия любых возможностей выводить графику в 1с.
Я нашел решение в виде технологии HTML5 canvas. Эта технология позволяет выводить 2d и псево-3d графику, анимацию, фильмы и много чего еще.
Для применения необходимы глубокие знания javascript.
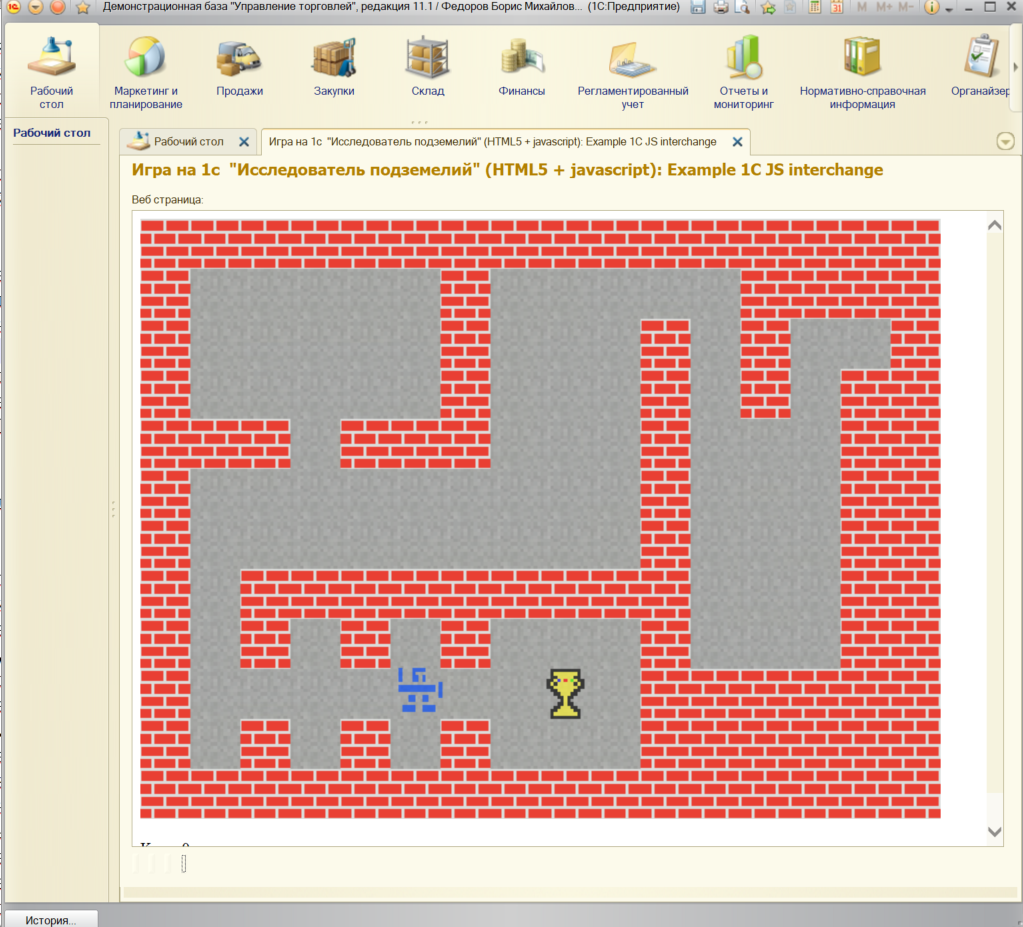
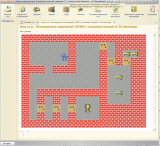
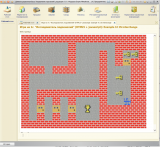
УПРАВЛЕНИЕ ПЕРСОНАЖЕМ
с клавиатуры (клавиши движения WASD). Персонаж двигается, собирает ключи, открывает двери.
Содержимое файла архива:
- Файл в виде архива содержит в себе файл обработки, запускаемой в 1с а также файл index.html, который можно запустить в браузере (Front-end версия игры, без интеграции с 1с).
- В папке images содержатся изображения, используемые движком игры. Их можно заменить на свои, для улучшения внешнего вида.
- В папке js содержатся скрипты на javascript. Я редактирую их с помощью IDE PhpStorm и brackets.
Работоспособность в различных конфигурациях и версиях платформы:
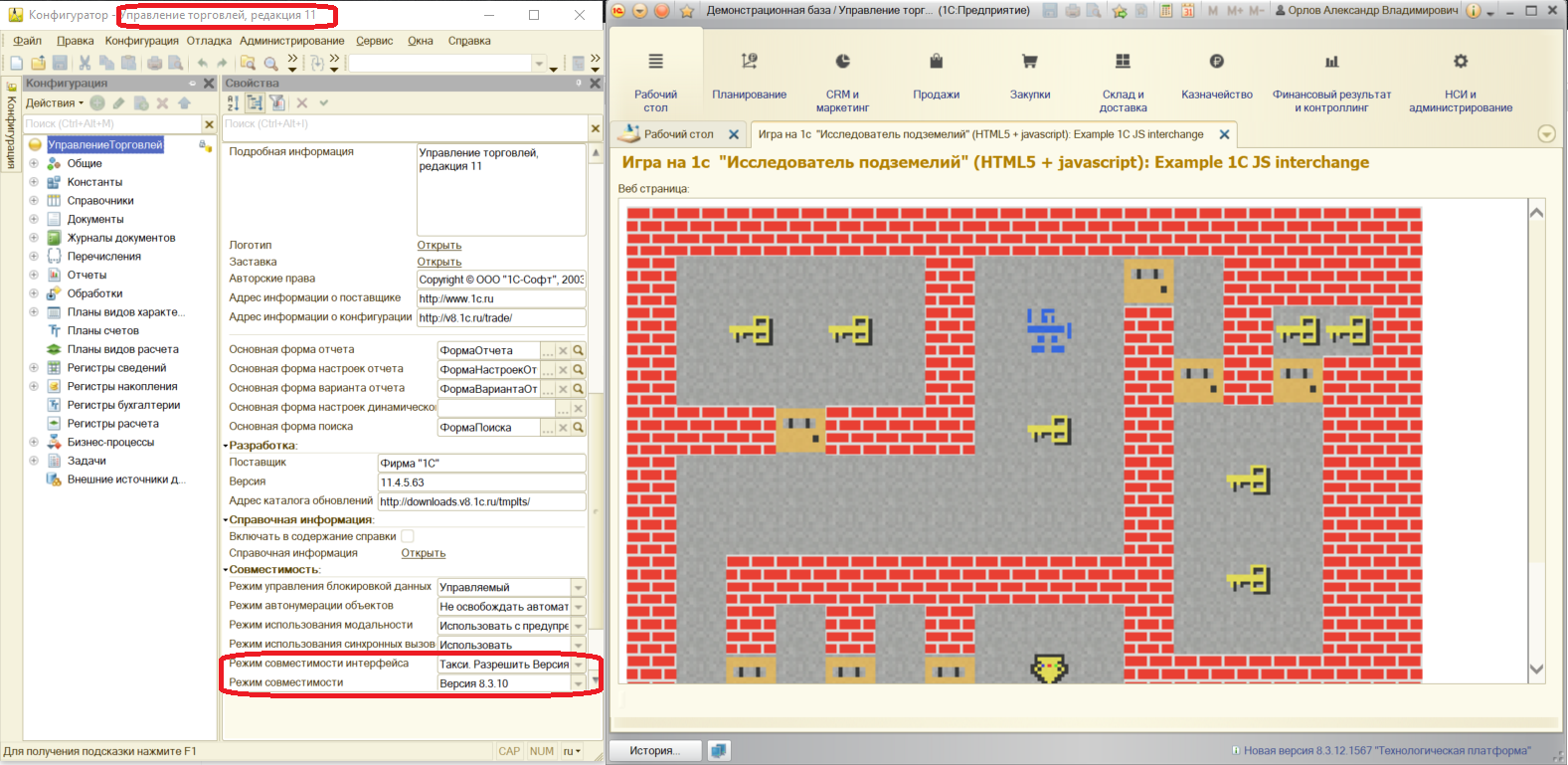
- Работоспособность обработки проверена в следующих конфигурациях (устанавливал типовые демо-версии конфигураций, запускал из под пользователей с правами на интерактивный запуск внешних обработок): 1с УТ 10.3, УТ 11 (интерфейс такси и интерфейс во вкладках),УНФ, БП 3, ЗУП 3, 1с CRM (режим совместимости интерфейса с 1с 8.2, режим совместимости с платформой 8.2).
- В режиме Такси в ряде случаев, на медленных ноутбуках наблюдаются проблемы с запуском обработки. Обработка запускается, но окно игры не обновляется, пока не изменить размер окна 1с. Пока не знаю как побороть данную проблему. Есть подозрения, но их нужно тщательно проверять.
- Обработка запускается в конфигурациях на платформе не ниже 8.2 (ниже не проверял, возможно не работоспособность некоторых функций). Обычные формы, Управляемые формы, управляемый интерфейс Такси, управляемый интерфейс во вкладках.
Особенности реализации
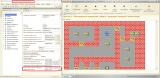
- Реализовано 2 формы - обычная и управляемая.
- Реализована привязка клавиш управления на клавиатуре к скрытым кнопкам на управляемой форме. В обычной форме кнопки скрывать нельзя, поэтому их видно.
Особенности интеграции 1с с кодом Javascript
- Передача команд управления коду javascript, получение расширенной информации из кода javascript (возможно создать сколь угодно сложный обмен данными с кодом javascript), получение информации о наступивших событиях из кода javascript, получение информации о состоянии встроенных объектов.
- Запуск процедур и функций встроенных в код javascript объектов прямо из кода 1с
- Отображение событий из встроенного кода javascript в виде сообщений 1с.
Это всего лишь демонстрация, нужно развивать идею дальше.
Хорошо то, что на основе этого работающего прототипа можно реализовать сложное интегрированное с графическим движком на javascript, приложение в 1с.
- Процедуры и функции интеграции с 1с вынесены в отдельный js скрипт. Таким образом, можно запускать на исполнение файл index.html с отображением движка в браузере. Можно отдельно редактировать весь javascript проект, после чего запускать в 1с, без изменения интерфейса взаимодействия.
- Вывод сообщений об ошибках в коде javascript отключен при старте игры. Это сделано в целях играбельности. Пока не смог понять причины появления сообщений об ошибках в скриптах при вполне работоспособном коде.
PostScriptum
Я долго размышлял, стоит ли выкладывать этот первый прототип.
Ведь он еще не доведен до ума, доработать надо еще очень многое, чтобы гадкий утенок превратился в лебедя.
Но я послушал свою жену, которая попросила меня не заниматься перфекционизмом, а порадовать сообщество Инфостарт тем что есть.
Это лишь первая пре-альфа версия игры. Это всего лишь набросок игры, прошу не мучать меня кознями типа - тут много сделано плохо, надо вот это переделать, вот здесь некрасиво.
В сообществе разработчиков javascript меня бы закидали тухлыми помидорами за плохо структурированный код.
Хочу сказать в свою защиту то, что считаю главным достижением:
1. Я смог интегрировать HTML5 javascript приложение в исполняемую среду 1с.
В этом мне во многом помогли публикации на Инфостарт, огромное спасибо всем коллегам!
Прошу извинения, если я не упомянул вас в тексте, прошу тех, кого обидел, написать о себе в комментариях, вставлю ссылки на ваши публикации!
2. Изучал javascript программирование на примере создания браузерных игр. Это просто, быстро и легко.
3. Степень интеграции с 1с доведена до обмена данными в реальном времени.
К сожалению, есть с чем работать. На примере старых слабомощных компьютеров понял, что обмен данными медленный и код приходится ускорять.
Обмен данными необходимо развивать до создания параллельных процессов в памяти, которые по отдельности от процесса исполняемого приложения будут этим заниматься.
4. Интегрирован тайловый движок. Можно развить движок до вывода анимации, различных эффектов (параллакс эффект, псевдо-3d, и др.)
На основе данного движка можно создавать графические приложения для реальных конфигураций 1с, с обменом данными с кодом 1с, запуском команд, анимации и др.
Благодарности
1. Огромная благодарность автору публикации "HTML5 в ПолеHTMLДокумента на Управляемой форме - fireEvent в действии" //infostart.ru/public/347442/
Его публикация помогла мне воплотить задуманное!
2. Игра сделана по мотивам занятий по книге Криса Делеона "Как программировать игры на javascript" (на английском языке). Книгу можно скачать и прочитать (см. ссылки ниже). У автора книги есть отличные видеокурсы на сайте udemy.com (которые можно также найти и скачать на сайтах torrent, не буду говорить каких, запрещено в России).
Ниже есть ссылки для скачивания готового проекта игры для запуска в браузере (размещены энтузиастами на сайте GitHub).
Ссылки
- https://github.com/Majig/JS-WarriorLegend Front-End проект игры по материалам книги Криса Делеона.
- http://mail.daleberan.com/gamedesign/Hands-On%20Intro%20to%20Game%20Programming-v5%20(1).pdf - книга от Криса Делеона, можно скачать и прочитать
- http://how-to-program-games.com/ официальный сайт автора книги (Крис Делеон) где можно все прочитать и найти ссылки на официальные курсы.
- http://chrisdeleon.com/ еще один сайт автора книги (Крис Делеон)
Вступайте в нашу телеграмм-группу Инфостарт