Приветствую уважаемое сообщество!
В этой статье будем рассматривать случай отображалки диалога выбора даты на js в обозревателе.

Данная статья является кратким конспектом ролика на ютубе.
Если есть сложности со встроенным игрателем, то прямая ссылка для плюсануть, написать комментарий и подписаться: https://www.youtube.com/watch?v=FWKsMxJ_EPU
Как вы уже знаете, мы в kuzkov.info занимаемся разработкой веб-приложений на базе 1Сного сервера и частой задачей является добавление полей для выбора даты.
В 1Сных формах есть встроенная отображалка для выбора даты, а теперь такая отображалка есть и у нас для наших веб-форм.
Особенности
- Выбор данных в любом формате из возможных: Дата, Время, ДатаВремя;
- Внутренний код js написан на русском языке с комментариями;
- Методы и свойства на русском языке;
- Написано на родном чистом js без зависимостей;
Методы и свойства
Открыть()
Закрыть()
Открыто
ПолеДанных
ВыбраннаяДата
ВыборДня
ВыборВремени
СобытиеПриВыборе
Метод Открыть()
Диалог должен открываться при вызове метода Открыть().
Диалог должен открываться под dom элементом ПолеДанных.
Если указана ВыбраннаяДата, то эта дата должна быть выделена стилем.
Текущий отображаемый месяц должен быть месяцем выбранной даты.
Текущая дата должна выделиться автоматически в открытой форме.
Если ВыбраннаяДата пустая, то текущий отображаемый месяц должен быть месяцем текущей даты.
Метод Закрыть()
Метод должен закрыть диалог выбора даты.
Свойства
Открыто
Тип: Булево
Истина = окно отображалки открыто
Ложь = окно отбражалки закрыто
ПолеДанных
Тип: dom элемент
Отображалка должна показываться под этим dom элементом.
При открытии данные должны браться из этого поля ввода
ВыбраннаяДата
Тип: Дата
Только чтение.
Объект js даты с датой и временем.
Если из поля была прочитана дата ДатаВремя, то возвращаться после выбора должна новая дата со старым временем.
ВыборДня
Тип: Булево
Если Истина, тогда должна отображаться часть отображалки для выбора дня.
ВыборВремени
Тип: Булево
Если Истина, тогда должна отображаться часть отображалки для выбора времени.
СобытиеПриВыборе
Тип: Строка
Полное имя функции, которая должна быть вызвана при нажатии кнопки выбора.
Сценарии применения
Создание и открытие диалога.
// Эта функция вызывается при нажатии кнопки выбора даты.
function ВыбратьДеньВремя(){
// Определение элемента формы как якоря для выбиралки даты и времени
эфПолеДатыНачала = document.getElementById('ПолеПоказаВыбраннойДатыВремени');
// Если выбиралка даты создается первый раз
if (эфПолеДатыНачала.ДиалогВыбораДаты == undefined) {
var двДата = new ДиалогВыбораДаты;
двДата.СобытиеПриВыборе = ОбработкаВыбораДня;
двДата.ПолеДанных = эфПолеДатыНачала;
двДата.ВыбраннаяДата = new Date(2023, 1, 2, 11, 22, 33);
двДата.ВыборДня = true;
двДата.ВыборВремени = true;
двДата.Открыть();
} else if (эфПолеДатыНачала.ДиалогВыбораДаты.Открыто ) {
// Если диалог открыт, то при нажатии кнопки закроем выбор даты
эфПолеДатыНачала.ДиалогВыбораДаты.Закрыть();
}
};
function ОбработкаВыбораДня(ДиалогВыбораДаты){
// Берем выбранную дату из объекта диалога выбора даты
// Может нужно будет форматировать для приведения к строке для показа в поле данных
console.log(ДиалогВыбораДаты.ВыбраннаяДата);
// Установка выбранной даты и времени
эфПолеДатыНачала.value = "" + ДиалогВыбораДаты.ВыбраннаяДата.getFullYear() + "-" + (ДиалогВыбораДаты.ВыбраннаяДата.getMonth() + 1) + "-" + ДиалогВыбораДаты.ВыбраннаяДата.getDate();
// Закроем выбор даты
ДиалогВыбораДаты.ПолеДанных.ДиалогВыбораДаты.Закрыть();
};
Покажем на примерах
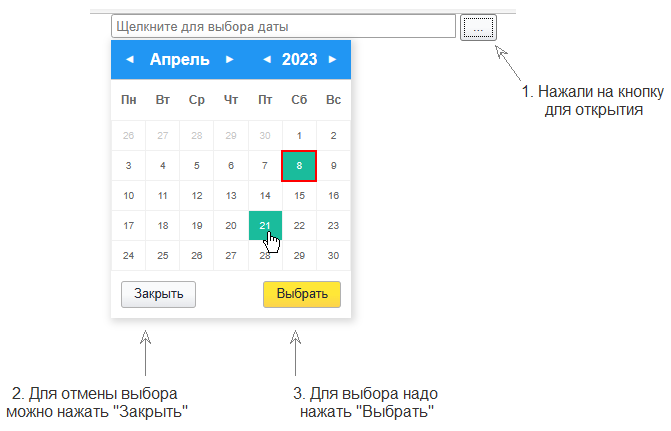
В этом примере кнопка открытия является вынесенной из поля ввода.
На практике, кнопку открытия отображалки можно встроить в поле и добавить иконку.

[Экроснимок 1. Открытие диалога]
Текущая дата отображается в красной рамке.
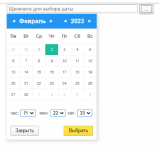
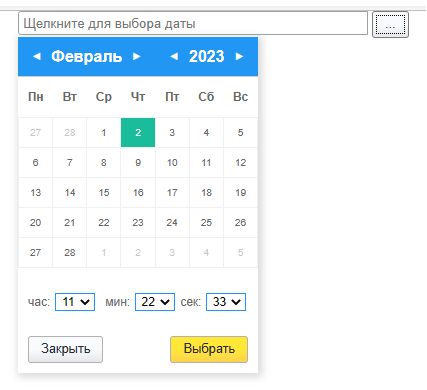
При нужности выбора даты и времени, включаем свойство "двДата.ВыборВремени = true" и включается блок выбора времени.

[Экроснимок 2. Выбора даты со временем]
Если нужно выбрать только время, то через "двДата.ВыборДня = false" отключаем выбор даты.

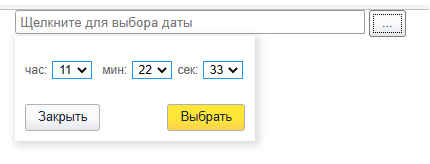
[Экроснимок 3. Выбор времени]
Приложенный пример
В приложенном примере для скачки вы можете посмотреть способ подключения и попробовать отображалку в действии.
Если что-то непонятно, то смотрите видео на ютубе на канале.
Версия 1С, с которой работаю при разработке: разработку веду на 1С 8.3.10.
Вопросы, пожелания и замечания прошу писать в личку учетки.
На этом пока все :)
Вопросы, пожелания и замечания прошу писать в личку учетки.
Если хотите быть в курсе, подписывайтесь на наш ютуб-канал, чтобы все видеть первыми.
Всем лучи добра !