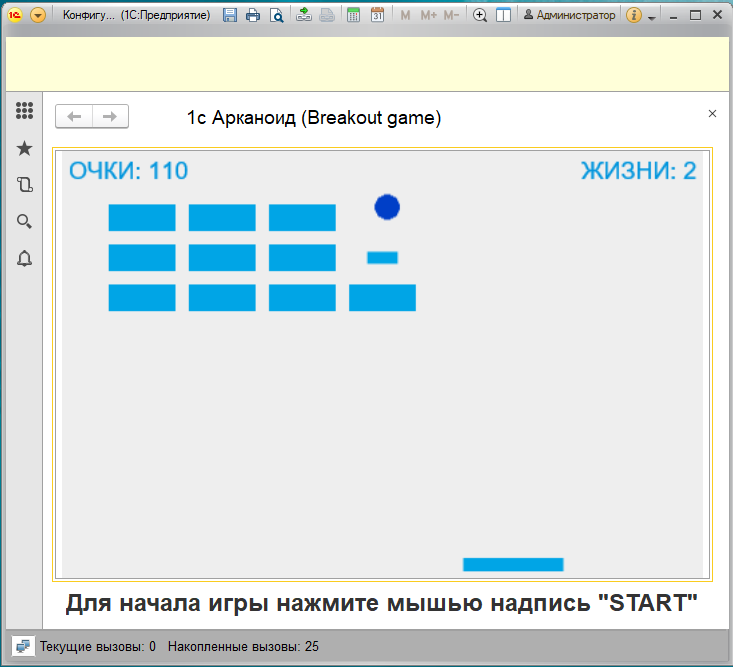
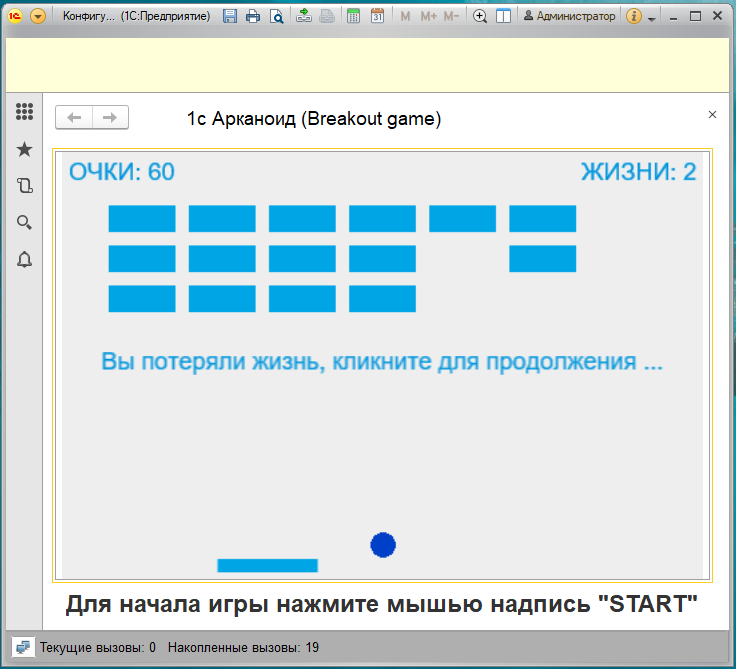
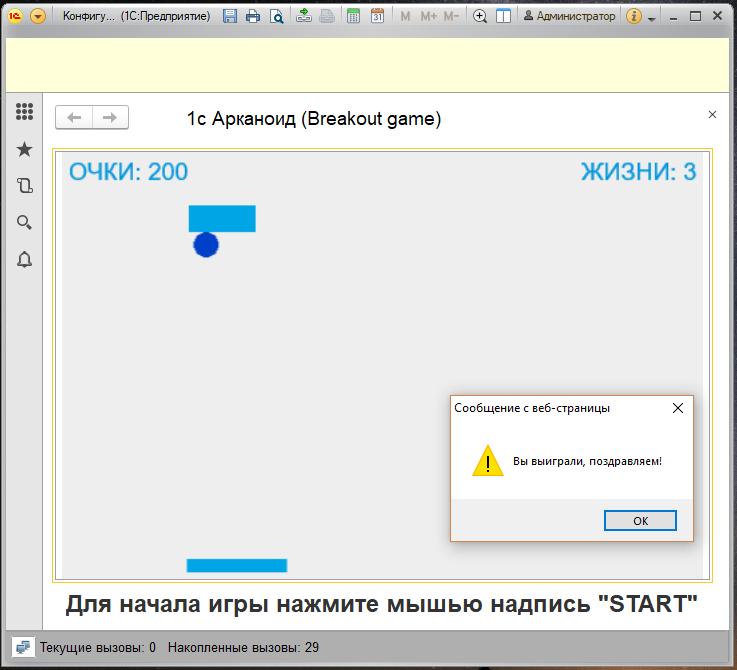
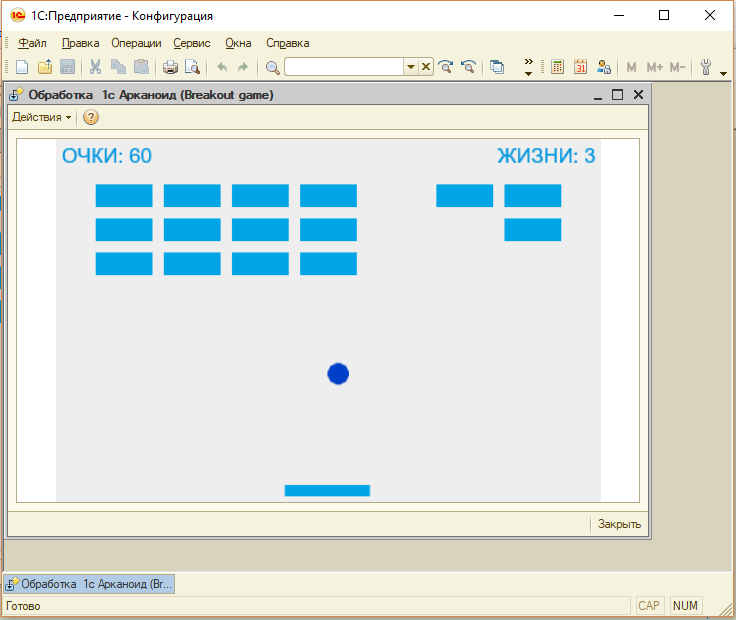
Представляю вашему вниманию мой порт на платформу 1с всем известной игры "Арканоид".
Выполнена в виде обработки, запускаемой из папки, в которой расположены файлы проекта (html, js файла и картинки) Любые конфигурации на обычных формах, управляемых формах (Тонкий + Толстый клиент). УПП, БП 2.0, 3.0.
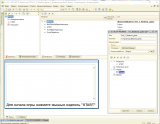
После открытия обработки нажимаем мышью на область экрана игры, точнее, нажимаем на кнопку "СТАРТ" (области игры). Начинается игра.
Управление мышью.
КАК ЭТО РАБОТАЕТ?
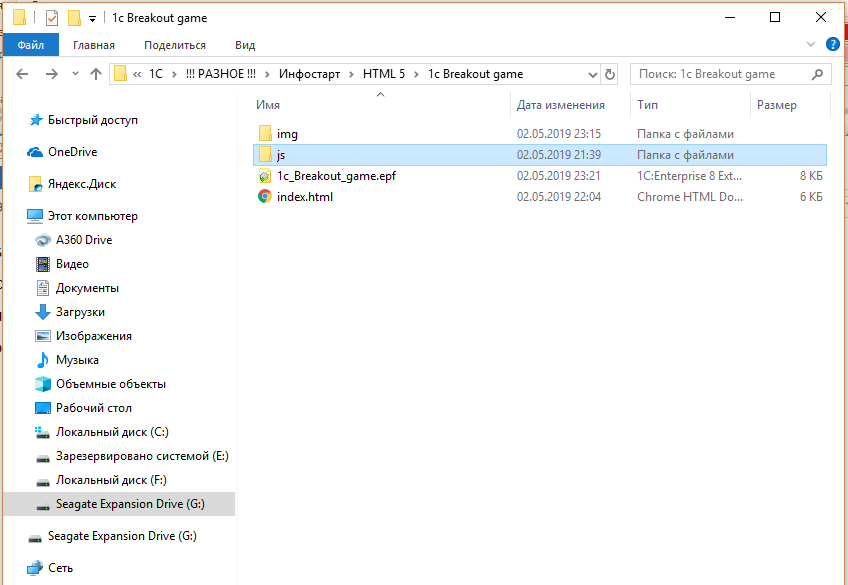
Обработка запускается из папки проекта. В проекте есть файл Index.html, папка /img c картинками, используемыми движкком игры, папка /js, в которой есть файл минифицированной версии движка Phaser (2 версия). Ссылка на движок - https://phaser.io/
Доступно 2 версии обработки - для Толстого клиента (Управляемые, Обычные формы), для Тонкого клиента (используются асинхронные вызовы процедур).
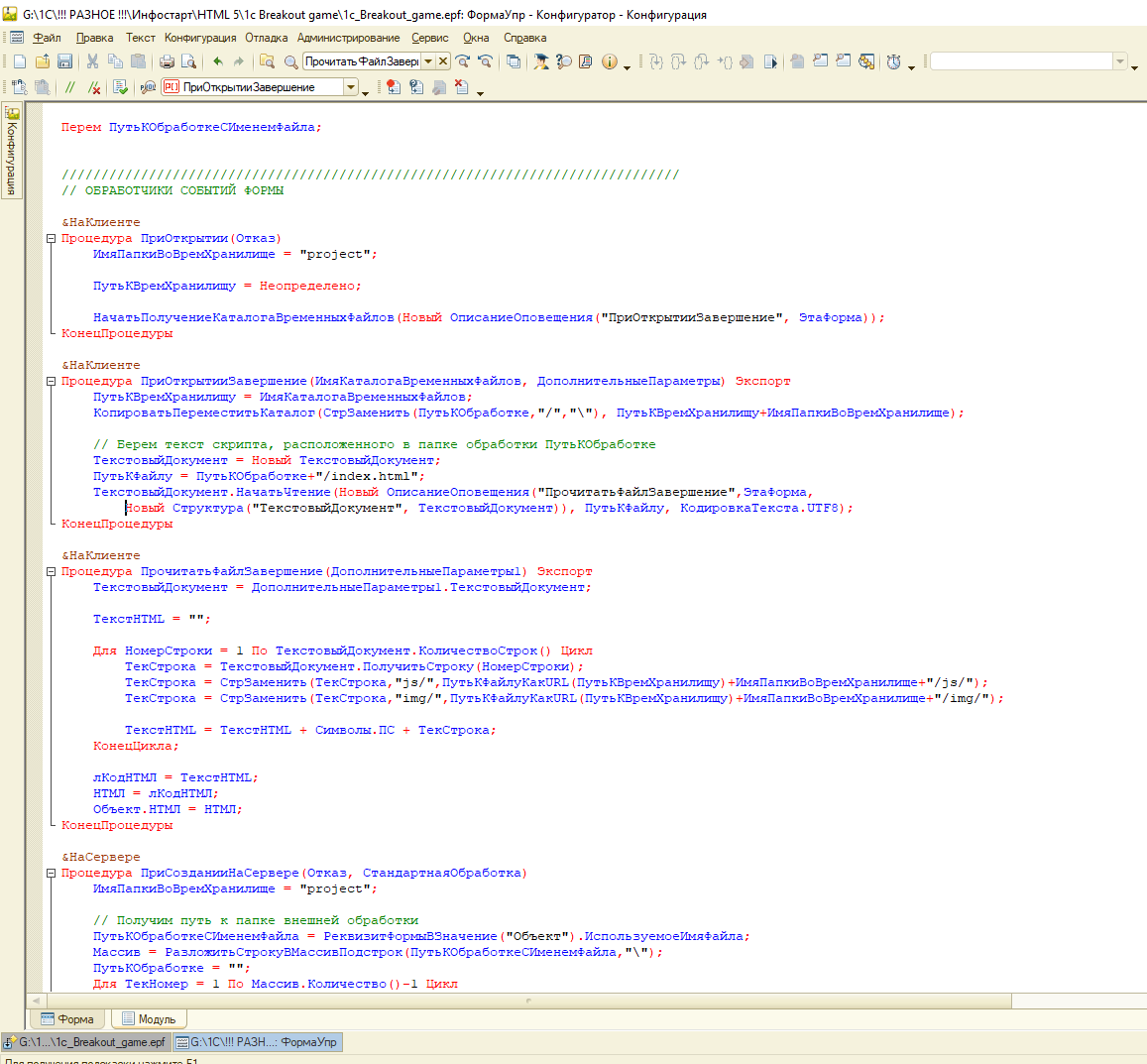
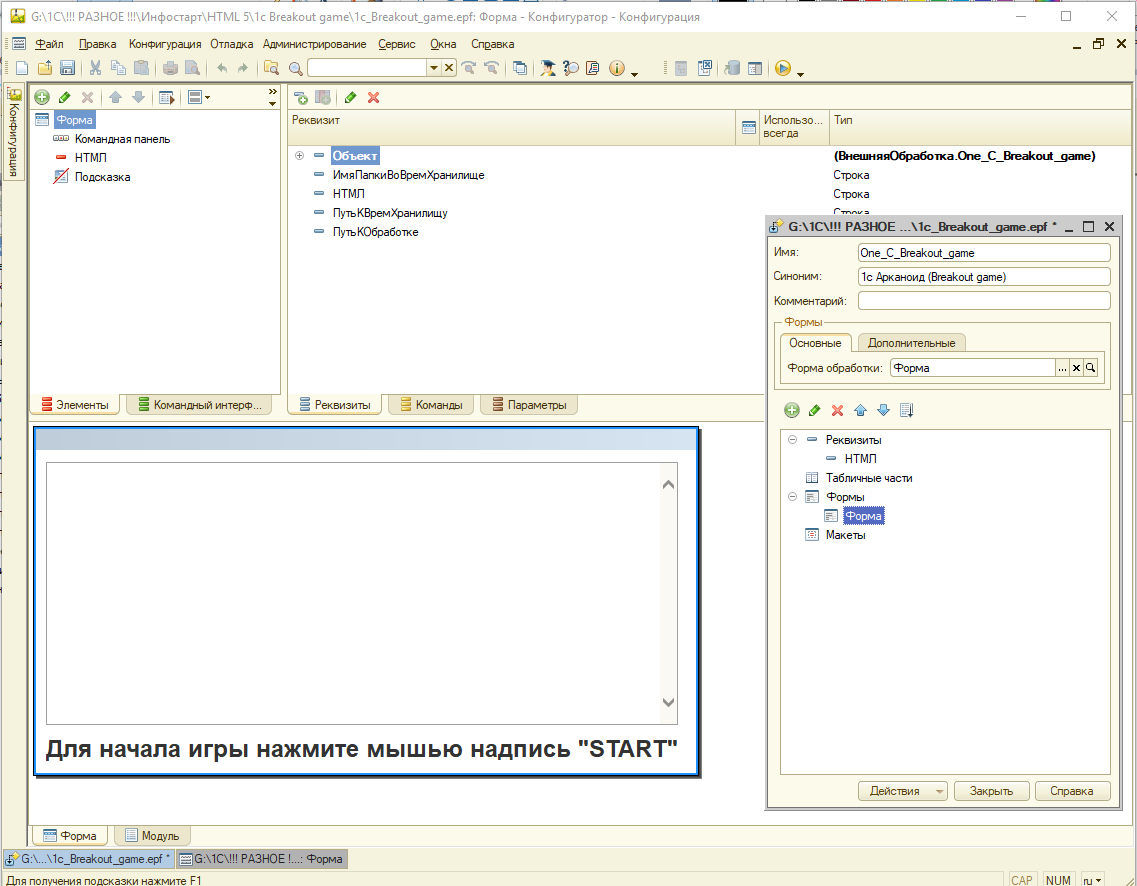
В форме обработки (есть 2 формы - обычная, управляемая) есть реквизит в виде поле Html документа.
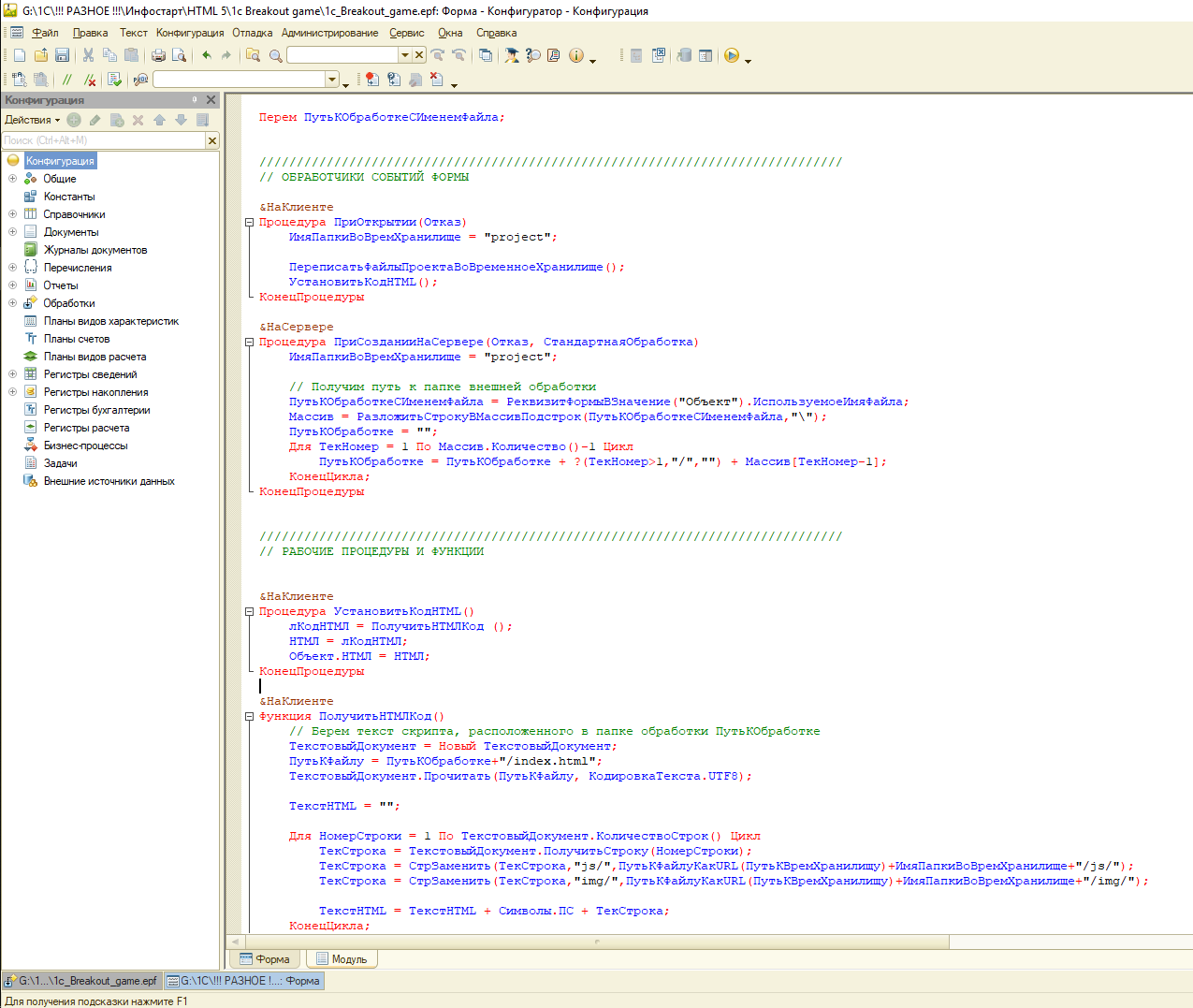
При открытии формы структура папок проекта загружается во временное хранилище.
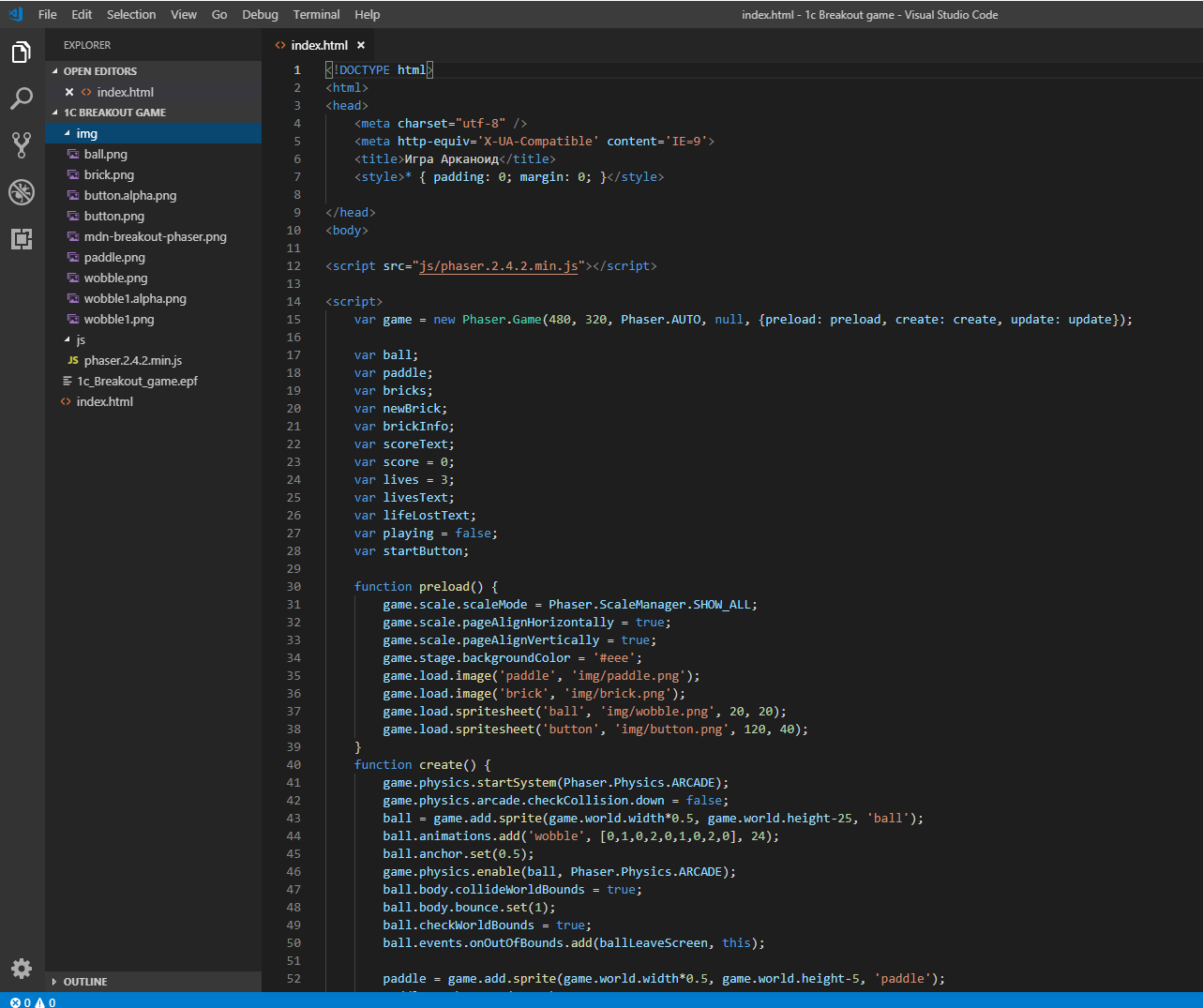
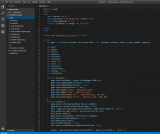
Код Html страницы (index.html) преобразуется специальным образом для загрузки и работы с внутренним браузером 1с (Internet Explorer). Используется версия движка IE 9. Данная версия движка прекрасно дружит с фреймворком (движком) Phaser 2.0
Для запуска версии движка IE 9 используется специальный тег Html
<meta http-equiv='X-UA-Compatible' content='IE=9'>
В прошлом я долго ломал голову как правильно запустить движок Phaser в 1с и как избавиться от ошибок, которые возникали в процессе запуска скриптов во внутреннем браузере в 1с. Поэтому тег, описываемый выше, очень важен для правильной работы кода javascript.
В коде Html страницы прописаны скрипт движка Phaser, который загружается в память браузера во время игры.
В дальнейшем коде идет обращение к процедурам и функциям движка.
КОД ИГРЫ на javascript
В разделе "ССЫЛКИ НА ИСПОЛЬЗОВАННЫЕ МАТЕРИАЛЫ" есть ссылка на страницу с пошаговым руководством а также исходным кодом проекта.
Я взял исходный код игры из руководства. Русифицировал кнопки, изображения и надписи.
Это сделано для максимального упрощения вхождения в тему тем, кто заинтересуется.
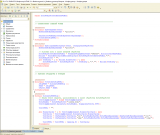
КОД на 1с.
На 1с самые сложные вещи были:
1. интерактивный перенос структуры файлов проекта во временное хранилище.
Это позволяет запускать html и js код во встроенном браузере 1с.
2. Интерактивное изменение кода html.
в javascript принято обозначать файлы в виде относительных путей (то есть файлы указываются относительно корневой папки).
Для запуска кода javascript в 1с, необходимо все относительные пути файлов заменить на полные пути. То есть необходимо в каждом файле, который упоминается в коде javascript, указать полный путь к файлу (включая букву диска). В полном пути будет путь к временному хранилищу 1с, из которого запускается код javascript.
ССЫЛКИ НА ИСПОЛЬЗОВАННЫЕ МАТЕРИАЛЫ
Хочу выразить благодарность тем авторам которые натолкнули меня на правильный путь в процессе работы с данным проектом.
А также хочу выложить ссылки на дополнительные материалы которые будут полезны для получения доп. информации.
1. Фреймворк javascript, Движок, позволяющий создавать 2d, 3d игры работающие в браузере - Phaser. ССЫЛКА
2. Mozilla Web Docs. ПОШАГОВЫЕ Уроки НА РУССКОМ по созданию 2d игры Арканоид, с примерами кода ССЫЛКА
3. Исходный код на javascrript к пошаговым урокам, доступный для скачивания и изучения ССЫЛКА
4. Публикация на Инфостарт, которая помогла найти причину ошибок при выполнении кода javascript во встроенном в 1с браузере и устранить их. ССЫЛКА
Вступайте в нашу телеграмм-группу Инфостарт