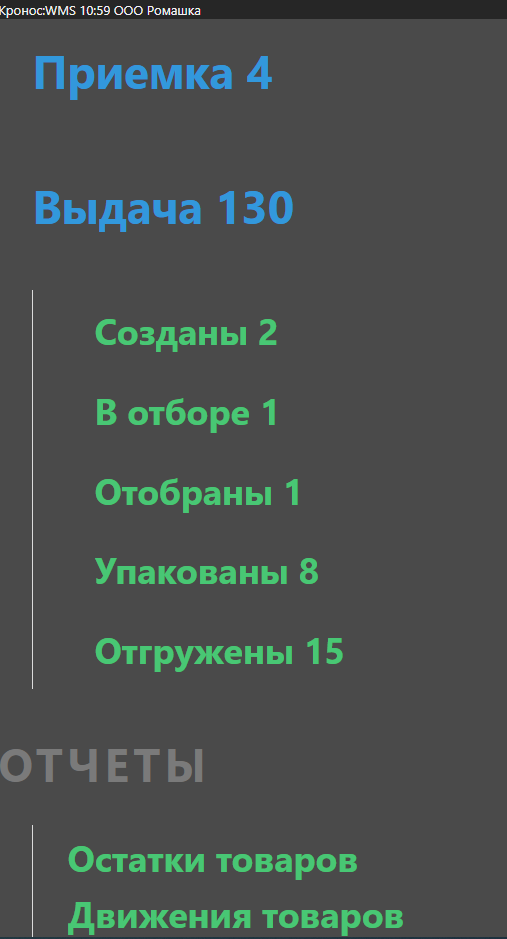
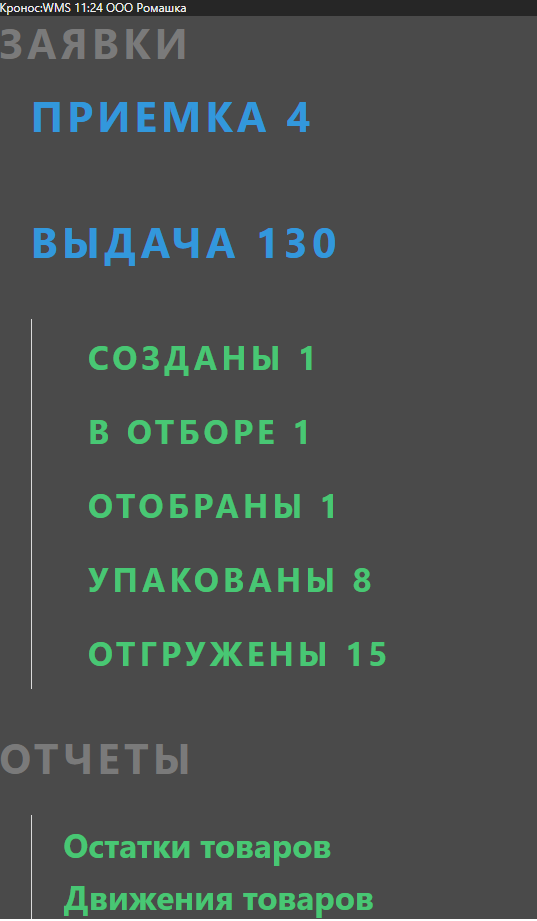
Наш личный кабинет будет состоять из меню и страниц со списком заявок, отображение должно быть оптимизировано под смартфон. Меню должно состоять из заголовка, динамического иерархического списка состояний заявок грузовладельца с указанием количества заявок, статичной части (список доступных отчетов) и с внешним видом:

EDIbot формирует страницы веб-приложения по получаемым REST запросом от бэка JSON файлам, например, для данного варианта меню JSON файл будет выглядеть следующим образом - https://jsonwebapp.com/tmp/menu_vert_2level.json.
Если проанализировать структуру JSON, то мы увидим, что там есть как атрибуты HTML (class, style, target, ...), так и специфичные атрибуты блоков, определяющие логику frontend стороны.
Например, атрибут "offline" означает, требуется ли сохранить страницу/файл для доступа при отсутствии интернета, usePush - запрашивать ли отправку push-уведомлений у пользователя.
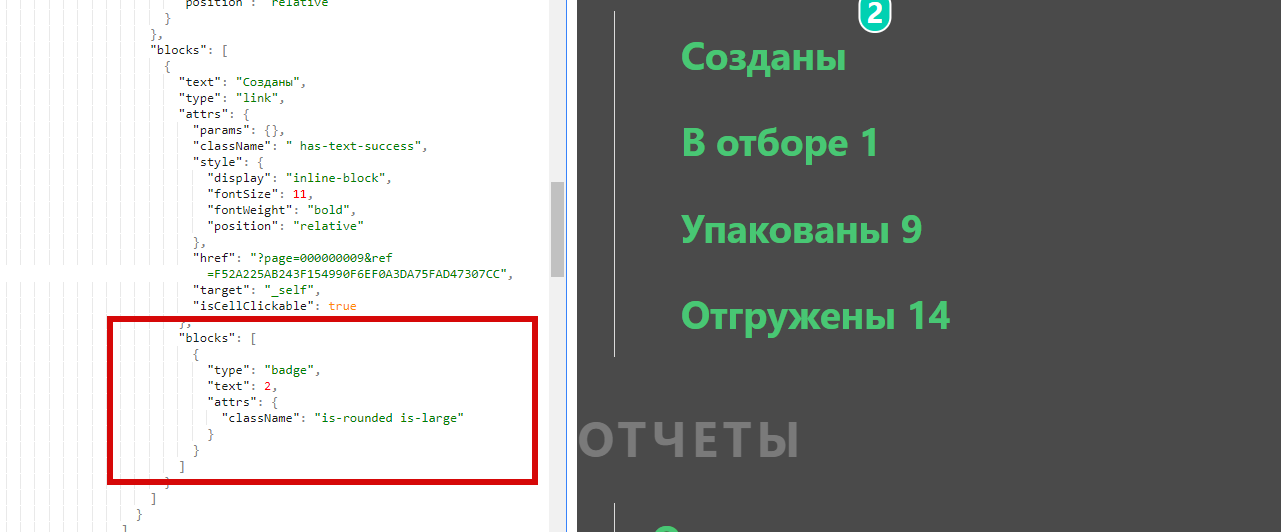
А теперь давайте попробуем его поменять, например, добавим бейдж и посмотрим на результат. Для этого возьмем "песочницу" движка https://jsonwebapp.com/sandbox, вставив туда содержимое файла, и добавим следующий код, в блок "Выдача-Созданы 2".

,"blocks": [
{
"type": "badge",
"text": 2,
"attrs": {
"className": "is-rounded is-large"
}
}
]
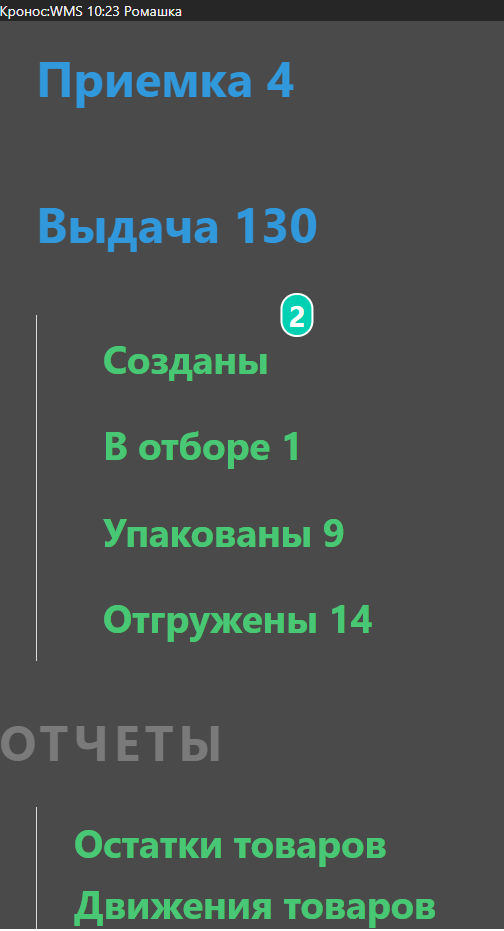
И сразу справа без перегрузок получим вот такой внешний вид страницы:

(если вдруг не получилось, то вот файл целиком)
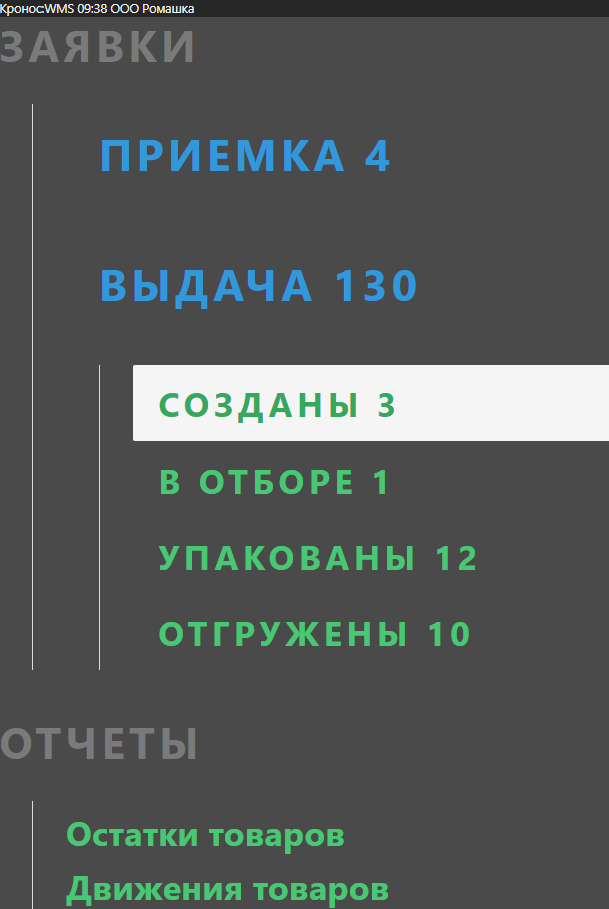
Также мы можем сделать меню трехуровневым, правда, это немного сложнее, чтобы делать это вручную (ссылка на JSON).

Или без лишнего вертикального разделителя (ссылка на JSON):

UPD:
Для удобства просмотра на мобильном или в полноэкранном режиме, Вы можете воспользоваться прямыми ссылками:
Вариант меню простой - https://jsonwebapp.com/menu_vert_2level/json
Вариант меню с бейджем- https://jsonwebapp.com/menu_vert_2level_badge/json
Вариант меню 3 уровня - https://jsonwebapp.com/menu_vert_3level/json
Вариант меню 3 уровня без разделителя - https://jsonwebapp.com/menu_vert_3level_clear/json
Надеюсь, моя публикация была Вам полезна и сэкономит Ваше время, ссылка на все публикации SizovE.
Подписывайтесь на мой канал (наверху), будет много интересного бесплатного контента :)
Вступайте в нашу телеграмм-группу Инфостарт