Если у вас есть http-сервис, который используется не для обмена с другим ПО, а, например, выводит страницы уже конечному пользователю под доменным именем, лишние знаки в адресной строке ему ни к чему. Для более серьезных Web-проектов, (если вы решили что Node.js, тащемто не нужен) предназначенных для работы вне узкого круга ограниченных людей вашего общения, лишние 2 сегмента URL могут и вовсе вызвать проблемы. Обычно это связано с первым попаданием на сайт и решается кодом 308 (Перемещено навсегда) для главной страницы "exemple.com" на "exemple.com/proj/hs/Index" (proj - имя виртуального каталога проекта в IIS), а там уже все ссылки и навигация прописываются с /hs/. Однако это не слишком элегантно, и может вызвать вопрос у пользователя или даже у 1С Москва.
Более красивым и дружелюбным решением будет убрать лишние сегменты, для чего в IIS используется URL Rewrite
Вообще URL Rewrite может переписывать и перенаправлять по заданным шаблонам любые адреса. Самыми базовыми и распространенными вариантами являются перенаправления с http на https, добавление www. и удаление последнего слэша в адресе. Must have
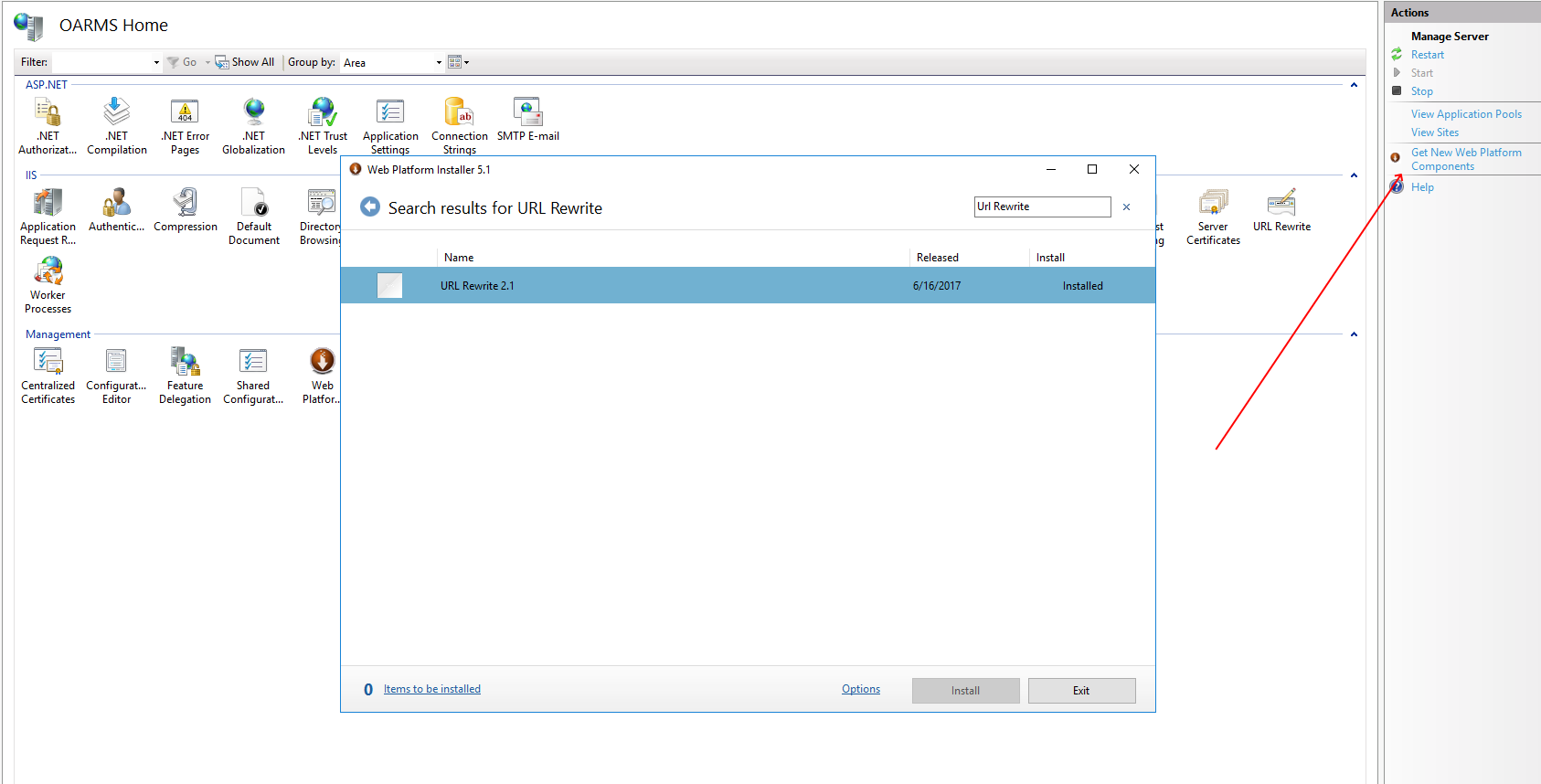
Устанавливается этот компонент, как и любой другой, из WPI

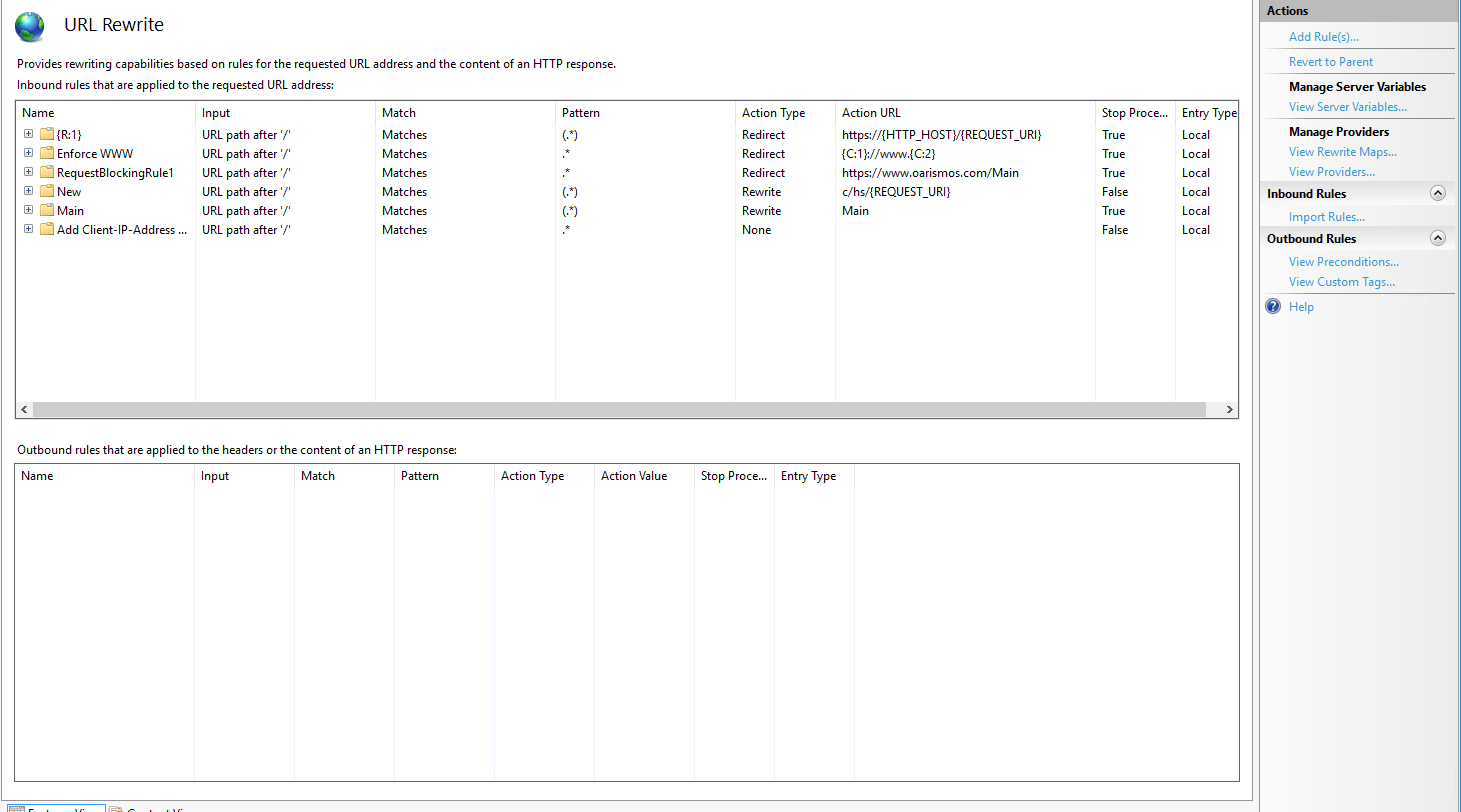
Выглядит внутри он вот так. Тут есть 2 списка правил с разным предназначением и меню действий. Для создания нового нажмем Add Rule(s)...

Когда я увидел это меню впервые, я очень обрадовался, увидев уже готовый шаблон User-friendly URL (Удобный для пользователя адрес), но, как оказалось, это не для нас сделано и не для таких как мы, (правит только ASP адреса вида exemple.com/default.aspx?c=main&n=parametr) поэтому выбираем Blank rule (Пустое правило)

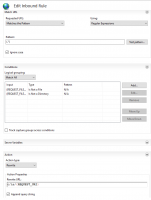
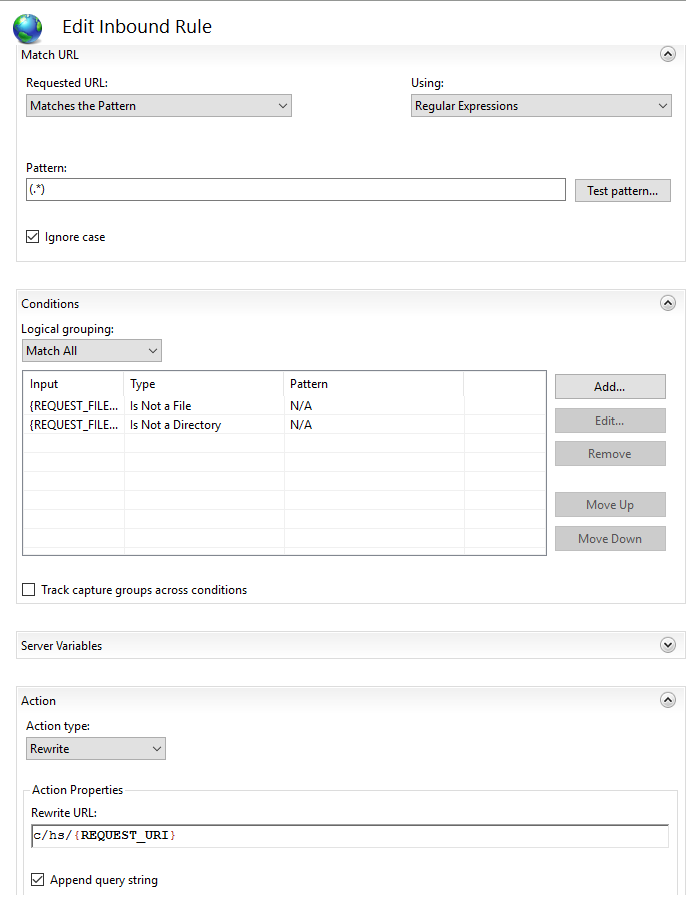
Тут все довольно просто, но опишу по полям (думаю, с русской версией по смыслу проблем возникнуть не должно):
Name - любой
Requested URL - Matches the Pattern означает, что адрес попадает под правило, если соответствует шаблону ниже
Using - шаблон пишется регулярками, а здесь можно выбрать стандарт. (RE, WildCards) Для нас роли не играет: звездочка она везде звездочка.
Pattern - (.*) т.е. все адреса вообще.
Conditions - более детальные условия. Можно выбрать И (Match All) и ИЛИ (Match Any), если условий несколько. Сейчас здесь два правила:
{REQUEST_FILENAME} is Not a File и {REQUEST_FILENAME} is Not a Directory.
Они нужны для того, чтобы /hs/ по этому правилу не дописывалось к картинкам, стилям и пр. файлам, не связанным с 1С.
Action -
Redirect перенаправляет на другую страницу, когда правило срабатывает, т.е перейдя на exemple.com пользователь увидит в адресной строке exemple.com/proj/hs/Index. Тоже вариант, но для нашей цели подходит хуже.
Rewrite переписывает адрес на стороне сервера, т.е. перейдя на exemple.com пользователь так и останется на exemple.com, но до 1С оно дойдет уже как proj/hs
Rewrite URL - шаблон изменения URL. в данном случае мы берем все, что идет после доменного имени {REQUEST_URL} и просто пихаем спереди [Каталог]/hs/

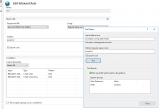
Теперь нам нужно добавить еще одно правило, ограничивающее доступ к адресам с hs. Сейчас при попытке зайти на exemple.com/proj/hs/Index к этому URL будет дописан еще один набор proj/hs, что приведет к ошибке. Мы можем блокировать доступ к изначально "правильным" адресам, чтобы такого не произошло
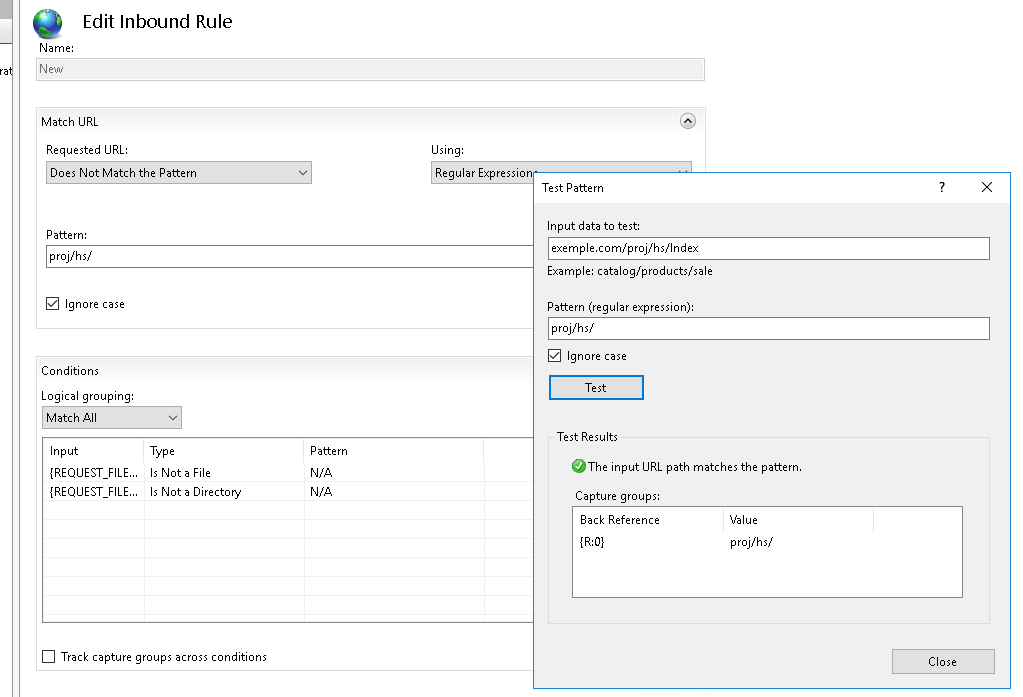
Вот так выглядит второе правило: все адреса, изначально имеющие 1С-ные сегменты, отправляются на главную страницу сайта.

Если вам необходимо сохранить доступ и к новому и к изначальному вариантам, второе правило вам не нужно. Просто вместо (.*) в начале первого правила установите регулярку proj/hs/ и Requested URL в Does not match the pattern. Это будет означать, что правило применимо для всех адресов, не содержащих конструкцию proj/hs/.

Вообще механизм Rewrite URL очень удобный при решении проблем с маршрутами. Есть хорошая статья на Microsoft Learn (на английском), хотя в 1С область применения и ограничена.
Вступайте в нашу телеграмм-группу Инфостарт