Зачем
С платформы 8.3.14 фирма 1С перевела поле HTML на всех операционных системах на единую библиотеку Webkit. В сборке для linux эта библиотека использовалась в более ранних сборках
Я лично рассчитывал, что после этого в поле HTML отображение будет идентично браузеру и не зависеть от операционной системы. Но я сильно ошибся.
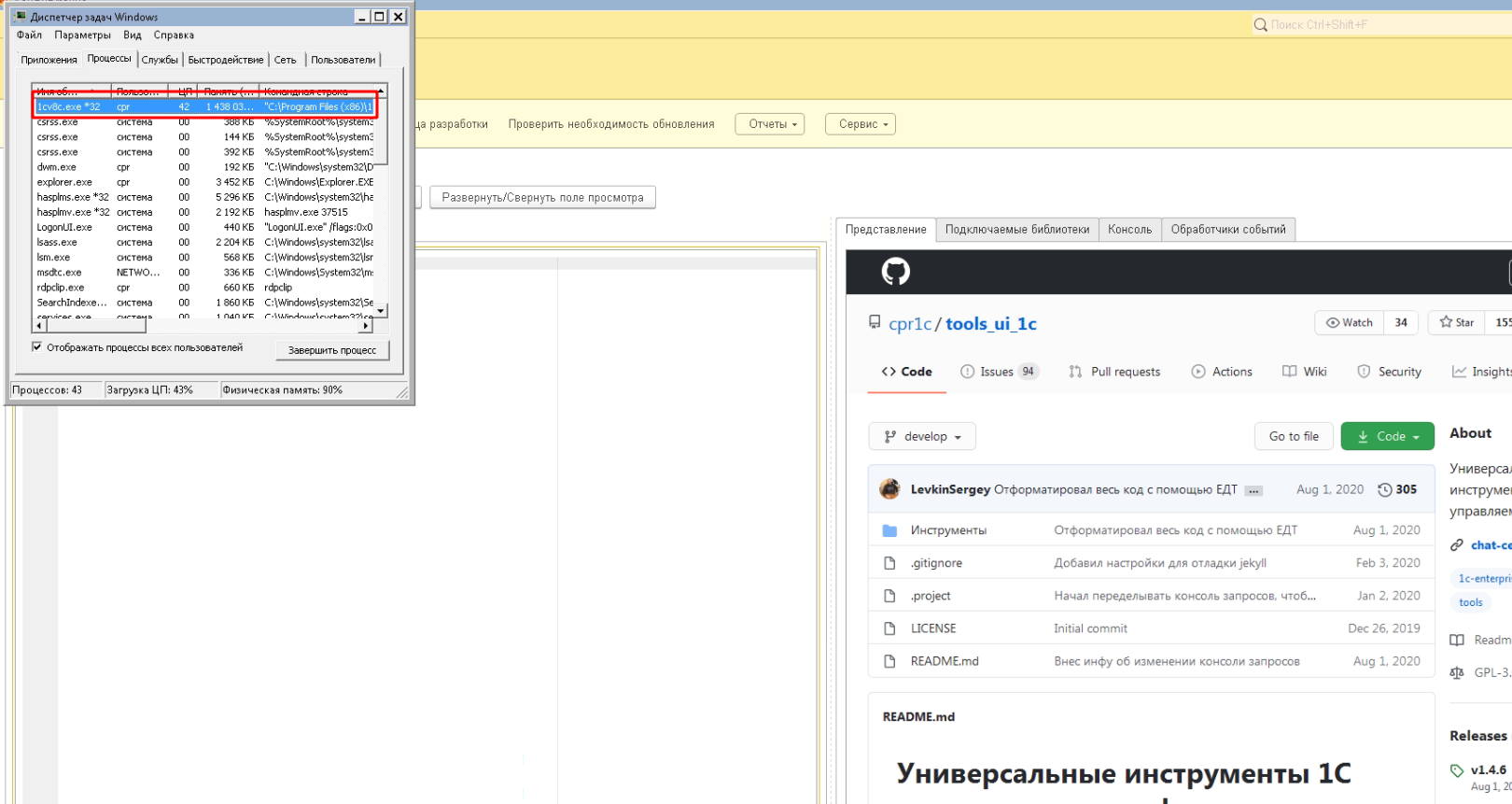
Например, вот как отображается страница универсальных инструментов в разных программах
На Windows в 1С отображается нормально, только 1С повисает и потребление памяти вырастает до 1,5 Гб пока 1С не вылетает

Или возьмем другой пример. Крутая консоль кода https://github.com/salexdv/bsl_console
Она в браузере работает, в 1C на windows работает, а в Linux выдает ошибку.
Похоже, что 1С на разных платформах использует разные версии библиотеки, притом для Linux нет поддержки javascript ES6.
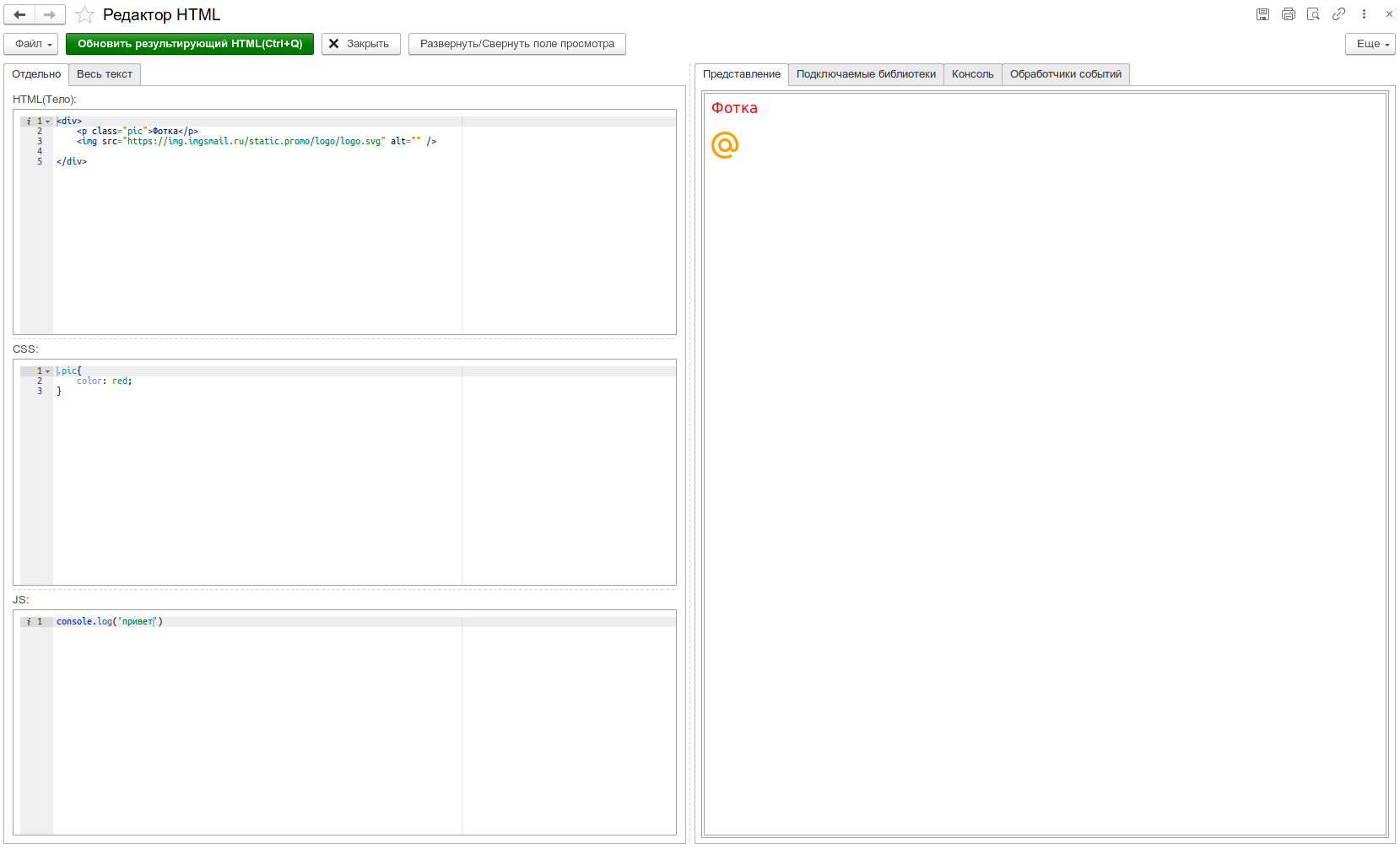
Собственно, чтобы быстро это все можно было отлаживать и просматривать родился инструмент "Редактор HTML"
Что умеет
Есть два основных варианта редактирования HTML:
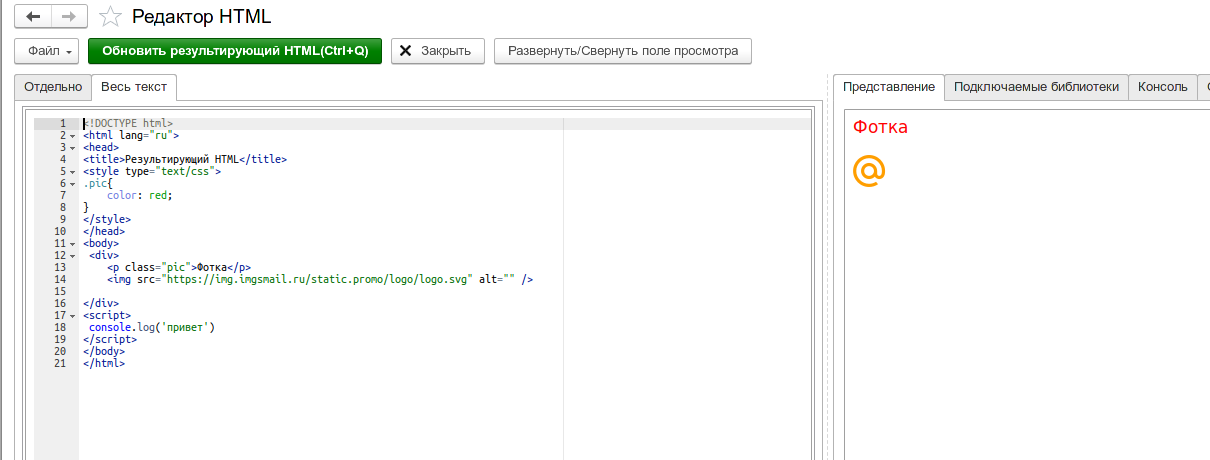
- Редактирование всей HTML сразу
- Редактирования тела html, java script, css и подключаемых библиотек в отдельных редакторах
Редакторы построены на библиотеке https://ace.c9.io/

Для выбора режима редактирования нужно переключиться на соответствующую закладку в левой панели.
Для вывода изменений в поле результат нужно нажать кнопку "Обновить результирущий HTML". Результат отображается на закладке "Представление" правой панели

Особенности редактирования в закладке отдельно
Добавление подключаемых библиотек работает при редактировании HTML только в этом режиме. Для добавления библиотек используется закладка "Подключаемые библиотеки". Есть возможность быстро добавить типовые библиотеки по кнопке.
При редактировании HTML в закладке "Отдельно" при выводе результирующего HTML автоматически заполняется закладка "Весь текст"

Обработка событий результирующего поля HTML
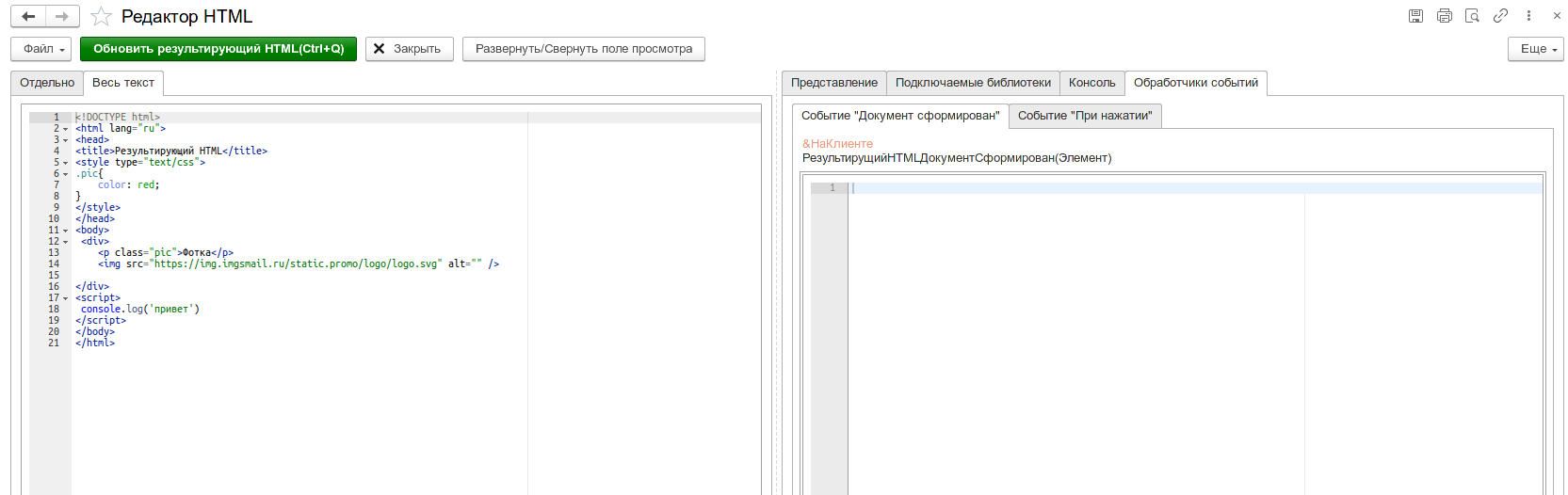
Есть возможность сразу в редакторе ввести обработчики событий "ДокументСформирован" и "ПриНажатии" поля результирующего HTML. Редакторы находятся в закладке "Обработчики событий" правой панели

Консоль
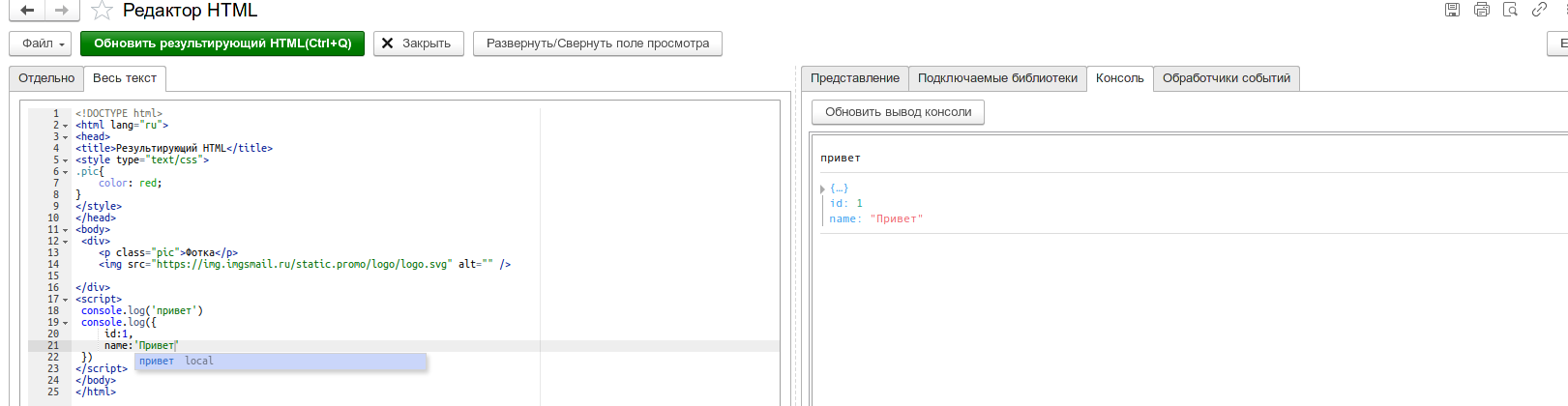
При использовании в коде JavaScript метода console.log, его вывод можно посмотреть на закладке "Консоль" правой панели

Данный инструмент входит в состав "Универсальных инструментов 1С". Скачать можно из публикации //infostart.ru/public/1178280/
Вступайте в нашу телеграмм-группу Инфостарт