Введение
Задача: подключение к REST API по протоколу Oauth 2.0 и получение данных от API для дальнейшего парсинга и загрузки в БД.
Решение состоит из:
* Получение токена авторизации;
* Получение данных с использованием токена авторизации.
Получение токена авторизации
Получение токена авторизации выполняется при помощи POST запроса XTTP, при этом есть нюансы реализации этого запроса для x32 и x64 разрядных версий сервера 1С, а также особенности при работе этого запроса в веб клиенте.
XTTP запрос для получения токена OAuth выглядит следующим образом:
&НаКлиенте
Функция XTTPЗапросАвторизации()
XTTPЗапрос = Новый COMОбъект("WinHttp.WinHttpRequest.5.1");
Скрипт = Новый COMОбъект("MSScriptControl.ScriptControl");
Скрипт.language = "javascript";
Скрипт.AddObject("XTTPЗапрос", XTTPЗапрос);
Скрипт.Eval("XTTPЗапрос.Option(4)=13056");
XTTPЗапрос.Open("Post", "https://ваш_url/connect/token", 0);
XTTPЗапрос.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
ПараметрыPOST = "client_id=ваш_client_id" + "&";
ПараметрыPOST = ПараметрыPOST + "grant_type=ваш_grant_type" + "&";
ПараметрыPOST = ПараметрыPOST + "username=" + Логин + "&";
ПараметрыPOST = ПараметрыPOST + "password=" + Пароль + "&";
ПараметрыPOST = ПараметрыPOST + "redirect_uri=https://ваш_redirect_uri/callback";
XTTPЗапрос.send(ПараметрыPOST);
Возврат XTTPЗапрос;
КонецФункции
&НаКлиенте
Процедура Войти(Команда)
Ответ = XTTPЗапросАвторизации();
Если Ответ.Status = 200 Тогда
СтрокаОтвета = Ответ.ResponseText;
РезультатЧтения = ДесериализироватьJSONОтвет(СтрокаОтвета);
Токен = РезультатЧтения.token;
КонецЕсли;
КонецПроцедуры
&НаСервереБезКонтекста
Функция ДесериализироватьJSONОтвет(СтрокаОтвета)
ОтветJSON = Новый ЧтениеJSON;
ОтветJSON.УстановитьСтроку(СтрокаОтвета);
РезультатЧтения = ПрочитатьJSON(ОтветJSON);
ОтветJSON.Закрыть();
Возврат РезультатЧтения;
КонецФункции
Проблемы при работе с POST XTTP подключением авторизации
1. Ошибка при получении токена на x64 разрядном сервере 1С.
Можно столкнуться с проблемой, когда у клиента 1С в развернута в платном облачном сервисе, где возможности изменить параметры сервера или зарегистрировать дополнительные dll нет возможности, либо запрещено выполнять JavaScript, который в нашем коде создается в строке COMОбъект("MSScriptControl.ScriptControl").
То есть, если подключение XTTP описано на сервере, например в модуле объекта обработки и при этом сервер 1С x64 разрядный, то можно получить следующую ошибку:
{ВнешняяОбработка.ЗагрузкаЧеков.МодульОбъекта(336)}: Ошибка при вызове конструктора (COMОбъект): -2147221164(0x80040154): Class not registered.
2. Ошибка при получении токена при помощи объекта "WinHttp.WinHttpRequest.5.1" на клиенте при работе в веб клиенте 1С.
Если XTTP подключение описано на клиенте в форме обработки, то при выполнении этого кода в браузере Chrome, можно получить следующую ошибку:
{ВнешняяОбработка.ЗагрузкаЧеков.Форма.ФормаНастроек.Форма(187)}: Тип не определен (COMObject).
Ошибка связана с особенностями запуска ActiveX объектов в браузерах. В Internet explorer текст ошибки может отличаться.
Решение ошибок
Для решения проблемы с исполнением кода на x64 разрядном сервере нужно перенести код подключения на клиент в форму обработки, так как это представлено в примере кода выше. Но при этом получается что в браузере это решение всё ещё работать не будет. Потому что браузер с нужным нам COM объектом работать не может и углубляться в причины этой проблемы будет просто потерей времени. Гораздо более быстрым решением станет реализация этого запроса при помощи JavaScript помещенного в элемент формы с видом ПолеHTMLдокумента.
Решение получения токена в веб клиенте
Есть различные варианты реализации подхода через ПолеHTMLДокумента. Например можно сделать кнопку "Войти" на форме и по этой кнопке вызывать скрипт описанный в HTML документе, а можно сверстать HTML, поместить его в ПолеHTMLДокумента, то есть кнопка "Войти" будет элементом HTML страницы. Я реализовывал второй вариант.
&НаКлиенте
Процедура ПриОткрытии(Отказ)
// Для веб клиента отключаем элементы формы для подключения через запрос XTTP описанный выше, для не веб клиента соответственно наоборот.
#Если ВебКлиент Тогда
ЗаполнитьHTML();
Элементы.ГруппаНастройкиСоединенияCOM.Видимость = Ложь;
// ГруппаНастройкиСоединенияCOM - содержит поля "Логин", "Пароль", и кнопку "Войти".
#Иначе
Элементы.ГруппаНастройкиСоединенияHTML.Видимость = Ложь;
// ГруппаНастройкиСоединенияHTML - содержит строковый реквизит Авторизация, который на форме имеет вид ПолеHTMLДокумента
#КонецЕсли
КонецПроцедуры
&НаКлиенте
Процедура ЗаполнитьHTML()
JavaScript = ПолучитьСкриптАвторизации();
ТекстХТМЛ =
#Область HTMLДокумент
"<html>
|<head>
| <meta charset=""UTF-8"">
| <title>Авторизация</title>
|</head>
|<body>
| <form>
| <table>
| <tr>
| <td><label for=""loginField"">Логин</label></td>
| <td><input id=""loginField"" type=""text"" name=""login""></td>
| </tr>
| <tr>
| <td><label for=""passwordField"">Пароль</label></td>
| <td><input id=""passwordField"" type=""password"" name=""password""></td>
| </tr>
| <tr>
| <td colspan=""2"" style=""text-align: center"">
| <input type=""button"" onClick=""authorize()"" value=""Войти"">
| </td>
| </tr>
| </table>
| </form>
| <div id=""result"" style=""display:none""></div><div id=""status"" style=""display:none""></div>
| <div id=""showMessage""></div>
|</body>" + JavaScript + "
|</html>";
#КонецОбласти
Авторизация = ТекстХТМЛ;
КонецПроцедуры
&НаКлиенте
Функция ПолучитьСкриптАвторизации()
JavaScriptChrome =
#Область JavaScript
"<script>
| window.onload
| {
// Если у нас отдельная форма настроек, то при первом открытии этой формы можно "запомнить"
// значения логина и пароля, а при повторном открытии эти сохраненные данные заполнить в соответствующие поля в HTML.
| var username = document.getElementById(""loginField"");
| username.value = ""%1"";
| var password = document.getElementById(""passwordField"");
| password.value = ""%2"";
| }
// Выполняем запрос к API и полученные данные помещаем в div result.
// А также вызываем функцию showMessage в которой выводим в форму сообщение
// о положительном или отрицательном результате выполнения запроса.
| function authorize() {
| var username = document.getElementById(""loginField"");
| var password = document.getElementById(""passwordField"");
| var details = {
| 'client_id': 'ваш_client_id',
| 'grant_type': 'ваш_grant_type',
| 'username': username.value,
| 'password': password.value,
| 'redirect_uri': 'https://ваш_redirect_uri.com/callback'
| };
| var formBody = [];
| for (var property in details) {
| var encodedKey = encodeURIComponent(property);
| var encodedValue = encodeURIComponent(details[property]);
| formBody.push(encodedKey + ""="" + encodedValue);
| }
| formBody = formBody.join(""&"");
| fetch('https://ваш_url/connect/token', {
| method: 'POST',
| headers: {
| 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
| },
| body: formBody
| }).then(function(response) {
| var status = document.getElementById(""status"");
| status.innerHTML = response.status;
| showMessage(response.status);
| return response.json();
| }).then(function(answer) {
| var result = document.getElementById(""result"");
| result.innerHTML = answer.token;
| });
| }
| function showMessage(statusCode){
| var showMessage = document.getElementById(""showMessage"");
| if(statusCode == ""200"") {
| showMessage.innerHTML = ""Подключение выполнено, можно загружать данные."";
| } else {
| showMessage.innerHTML = ""Подключение не выполнено, проверьте данные авторизации. Код ответа: "" + statusCode;
| }
| }
|</script>";
#КонецОбласти
// У Internet Explorer есть ограничения по использованию некоторых методов.
// Поэтому лучше использовать древние проверенные методы.
JavaScriptIE =
#Область JavaScript
"<script>
// Аналогично сначала заполняем пароль и логин, если мы повторно открываем форму настроек.
| window.onload
| {
| var username = document.getElementById(""loginField"");
| username.value = ""%1"";
| var password = document.getElementById(""passwordField"");
| password.value = ""%2"";
| }
// Выполняем запрос получения токена от API.
| function authorize() {
| var username = document.getElementById(""loginField"");
| var password = document.getElementById(""passwordField"");
| if (window.XMLHttpRequest) {
| xmlhttp = new XMLHttpRequest();
| } else {
| xmlhttp = new ActiveXObject(""Microsoft.XMLHTTP"");
| }
// Т.к. в 1С встроена 7я версия IE, рекомендую не писать циклов по конкатенации списка параметров, а просто описать их одной строкой,
// иначе встроенный браузер может ругаться на ошибки скрипта.
| var data = ""password=""+password.value+""&username=""+username.value+""&grant_type=ваш_grant_type&client_id=ваш_client_id"";
| var xhr = xmlhttp;
| xhr.addEventListener(""readystatechange"", function () {
| if (xhr.readyState == 4 && xhr.status == 200) {
| var obj = JSON.parse(xhr.responseText);
| result.innerHTML = obj.token;
| status.innerHTML = xhr.status;
| showMessage(xhr.status);
| }
| if (xhr.readyState == 4 && xhr.status != 200) {
| status.innerHTML = xhr.status;
| }
| });
| xhr.open(""POST"", ""https://ваш_url/connect/token"");
| xhr.setRequestHeader(""Content-Type"", ""application/x-www-form-urlencoded"");
| xhr.send(data);
| }
| function showMessage(statusCode){
| var showMessage = document.getElementById(""showMessage"");
| if(statusCode == ""200"") {
| showMessage.innerHTML = ""Подключение выполнено, можно загружать данные."";
| } else {
| showMessage.innerHTML = ""Подключение не выполнено, проверьте данные авторизации. Код ответа: "" + statusCode;
| }
| }
|</script>";
#КонецОбласти
ТекущийБраузер = ОпределитьБраузер();
// Определяем браузер и используем подходящий нам скрипт.
Если ТекущийБраузер = "IE" Тогда
JavaScript = JavaScriptIE;
Иначе
// Данный скрипт так же работает и в Firefox, на остальных браузерах не тестировал, т.к. посчитал это нецелесообразным
// и в случае необходимости за доп. время буду дорабатывать по требованию клиента
JavaScript = JavaScriptChrome;
КонецЕсли;
JavaScript = СтрШаблон(JavaScript, Логин, Пароль);
Возврат JavaScript;
КонецФункции
&НаКлиенте
Функция ОпределитьБраузер()
СистемнаяИнформация = Новый СистемнаяИнформация;
ТекущаяСистема = СистемнаяИнформация.ИнформацияПрограммыПросмотра;
Если ПустаяСтрока(ТекущаяСистема) Тогда
Возврат "ТонкийКлиент";
ИначеЕсли СтрНайти(ВРег(ТекущаяСистема), "CHROME") Тогда
Возврат "Chrome";
ИначеЕсли СтрНайти(ВРег(ТекущаяСистема), "FIREFOX") Тогда
Возврат "Firefox";
Иначе
Возврат "IE";
КонецЕсли;
КонецФункции
Токен получен. Соответственно токен нужно положить в какой-нибудь реквизит, либо передать токен в основную форму обработки, если форму авторизации вы сделали как отдельную форму настройки.
Получение данных из API с использованием токена авторизации
Для получения данных с использованием токена нужно описать XTTP запрос, но уже GET. Аналогично получению токена, реализация для веб клиента и тонкого клиента будут различаться. Для веб клиента это HTML+JavaScript, для тонкого клиента это XTTP с использованием COM "WinHttp.WinHttpRequest.5.1".
Есть некоторые общие функции для формирования параметров, которые подставляются в запрос.
#Область ВспомогательныеПроцедурыИФункции
&НаСервереБезКонтекста
Функция ПараметрыURLЗапроса(ДатаНачала, ДатаОкончания)
ПараметрыURLЗапроса = Новый Структура;
ПараметрыURLЗапроса.Вставить("skip", 0);
ПараметрыURLЗапроса.Вставить("take", 50);
ПараметрыURLЗапроса.Вставить("fromDate", XMLСтрока(ДатаНачала)+"Z");
ПараметрыURLЗапроса.Вставить("toDate", XMLСтрока(ДатаОкончания)+"Z");
Возврат ПараметрыURLЗапроса;
КонецФункции
&НаСервереБезКонтекста
Функция СтрокаПараметровURLЗапроса_Преобразовать(ПараметрыURLЗапроса)
СтрокаПараметровURLЗапроса = "";
Для каждого КлючЗначение из ПараметрыURLЗапроса Цикл
СтрокаПараметровURLЗапроса = СтрокаПараметровURLЗапроса + КлючЗначение.Ключ + "=" + КодироватьСтроку(КлючЗначение.Значение, СпособКодированияСтроки.КодировкаURL) + "&";
КонецЦикла;
Если Прав(СтрокаПараметровURLЗапроса, 1) = "&" Тогда
СтрокаПараметровURLЗапроса = Лев(СтрокаПараметровURLЗапроса, СтрДлина(СтрокаПараметровURLЗапроса) - 1);
КонецЕсли;
Возврат СтрокаПараметровURLЗапроса;
КонецФункции
#КонецОбласти
Реализация получения данных для тонкого клиента
&НаКлиенте
Функция XTTPЗапросДанных()
XTTPЗапрос = Новый COMОбъект("WinHttp.WinHttpRequest.5.1");
Скрипт = Новый COMОбъект("MSScriptControl.ScriptControl");
Скрипт.language = "javascript";
Скрипт.AddObject("XTTPЗапрос", XTTPЗапрос);
Скрипт.Eval("XTTPЗапрос.Option(2)=1251");
Скрипт.Eval("XTTPЗапрос.Option(4)=13056"); // intSslErrorIgnoreFlags
Скрипт.Eval("XTTPЗапрос.Option(6)=true"); // blnEnableRedirects
Скрипт.Eval("XTTPЗапрос.Option(12)=true"); // blnEnableHttpsToHttpRedirects
// Формирование GET запроса
АдресСервиса = "https://ваш_url/A/B/C";
ПараметрыURLЗапроса = ПараметрыURLЗапроса(Объект.ДатаНачала, КонецДня(Объект.ДатаОкончания));
СтрокаПараметровURLЗапроса = СтрокаПараметровURLЗапроса_Преобразовать(ПараметрыURLЗапроса);
СтрокаGetЗапроса = АдресСервиса + "?" + СтрокаПараметровURLЗапроса;
XTTPЗапрос.Open("GET", СтрокаGetЗапроса, 0);
XTTPЗапрос.setRequestHeader("Origin", "*");
XTTPЗапрос.setRequestHeader("Authorization", "Bearer " + Объект.Токен);
XTTPЗапрос.setRequestHeader("Content-Type", "application/json");
XTTPЗапрос.send();
Объект.Статус = Строка(XTTPЗапрос.Status);
Если XTTPЗапрос.Status = 200 Тогда
Возврат XTTPЗапрос.ResponseText; // результат запроса JSON строка, которую будем парсить и грузить эти данные в БД.
Иначе
Возврат "";
КонецЕсли;
КонецФункции
Есть нюанс в заголовке XTTPЗапрос.setRequestHeader("Origin", "*"), чтобы запрос к API работал с этим заголовком, нужно обсуждать параметры API с теми кто им заведует. Насколько я знаю, в настройку Origin на сервере API нужно устанавливать значение адреса домена с которого осуществляется подключение. Без настройки этого заголовка на сервере и установки этого заголовка в коде 1С может возникать ошибка авторизации 403.
Реализация получения данных для веб клиента
Аналогично авторизации, необходимо при создании формы заполнить содержание HTML документа на форме. При этом не получиться сделать поле HTML на форме 1С невидимым, иначе оно не инициализируется. Поэтому просто делаем все элементы HTML разметки невидимыми при помощи display:none.
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
ТекстХТМЛ =
#Область HTMLДокумент
"<html>
|<head>
| <meta charset=""UTF-8"">
| <title>Загрузка данных</title>
|</head>
|<body>
| <form>
| <input id=""enter"" type=""button"" value=""Загрузить данные"" style=""display:none"">
| </form>
| <div id=""result"" style=""display:none""></div><div id=""status"" style=""display:none""></div>
|</body>
|</html>";
#КонецОбласти
ЗагрузкаHTML = ТекстХТМЛ;
КонецПроцедуры
Т.к. время запроса к серверу может в зависимости от нагрузки на сервер быть разным, то нужно предусмотреть ожидание получения результата. Поэтому получения данных из HTML+JS у меня реалезовано не через функцию, а процедуру, в которой после выполнения скрипта подключается обработчик ожидания с вызовом функции, и в этой функции после того как мы увидели, что результат запроса был помещен в div "result" JavaScript'ом, мы получаем из этого div'а текст JSON и отправляем его на обработку в другие процедуры и функции.
#Область ЗагрузкаДанныхВебКлиент
&НаКлиенте
Процедура ЗагрузитьДанныеСПомощьюJavaScript()
// Формирование GET запроса
АдресСервиса = "https://ваш_url/A/B/C";
ПараметрыURLЗапроса = ПараметрыURLЗапроса(Объект.ДатаНачала, КонецДня(Объект.ДатаОкончания));
СтрокаПараметровURLЗапроса = СтрокаПараметровURLЗапроса_Преобразовать(ПараметрыURLЗапроса);
СтрокаGetЗапроса = АдресСервиса + "?" + СтрокаПараметровURLЗапроса;
JavaScript = ПолучитьJavaСкриптЗагрузкиДанных(СтрокаGetЗапроса, Объект.Токен);
ДИВ = Элементы.ЗагрузкаHTML.Документ.getElementById("enter");
НашлиАтрибут = ДИВ.getAttributeNode("onclick");
Если НашлиАтрибут <> Null Тогда
ДИВ.removeAttribute("onclick");
КонецЕсли;
Атрибут = Элементы.ЗагрузкаHTML.Документ.createAttribute("onclick");
Атрибут.value = JavaScript;
ДИВ.attributes.setNamedItem(Атрибут);
ДИВ.click();
КоличествоВызовов = 0;
// Ожидаем когда в div result появится текст JSON
ПодключитьОбработчикОжидания("ПолучитьРезультатЗапросаВРежимеОжидания", 1, Ложь);
КонецПроцедуры
&НаКлиенте
Процедура ПолучитьРезультатЗапросаВРежимеОжидания()
Отказ = Ложь;
КоличествоВызовов = КоличествоВызовов + 1;
ДИВResult = Элементы.ЗагрузкаHTML.Документ.getElementById("result");
ДИВStatus = Элементы.ЗагрузкаHTML.Документ.getElementById("status");
Объект.Статус = ДИВStatus.innerHTML;
СтрокаJSON = ДИВResult.innerHTML;
// Подождали 20 секунд, считаем что что то пошло не так и прекращаем загрузку.
// Количество секунд регулируется на свое усмотрение.
Если КоличествоВызовов > 20 Тогда
ТекстОтказа = НСтр("ru='Данные от сервера не получены в течении %1 секунд'");
ТекстОтказа = СтрШаблон(ТекстОтказа, КоличествоВызовов);
ОбщегоНазначенияКлиентСервер.СообщитьПользователю(ТекстОтказа);
ОтключитьОбработчикОжидания("ПолучитьРезультатЗапросаВРежимеОжидания");
Возврат;
Иначе
Если (Не ПустаяСтрока(СтрокаJSON) Или Не ПустаяСтрока(Объект.Статус)) Тогда
ОтключитьОбработчикОжидания("ПолучитьРезультатЗапросаВРежимеОжидания");
Если ПустаяСтрока(СтрокаJSON) Тогда
ТекстОтказа = НСтр("ru='Данные от сервера не получены. Код ответа: %1'");
ТекстОтказа = СтрШаблон(ТекстОтказа, Объект.Статус);
ОбщегоНазначенияКлиентСервер.СообщитьПользователю(ТекстОтказа);
Возврат;
Иначе
// Появился в div result текст JSON, отправляем его на обработку.
ОбработкаДанныхНаСервере(СтрокаJSON, Отказ, ТекстОтказа);
КонецЕсли;
Если Отказ Тогда
ОбщегоНазначенияКлиентСервер.СообщитьПользователю(ТекстОтказа);
КонецЕсли;
КонецЕсли;
КонецЕсли;
КонецПроцедуры
&НаКлиенте
Функция ПолучитьJavaСкриптЗагрузкиДанных(СтрокаGetЗапроса, Токен)
JavaScriptChrome =
#Область JavaScriptChrome
"fetch(""%1"", {
| method: ""GET"",
| headers: {
| ""Content-Type"": ""application/json"",
| ""Authorization"": ""Bearer %2""}
| }).then(function(response) {
|
| var status = document.getElementById(""status"");
| status.innerHTML = response.status;
|
| if(response.status==200) {
| return response.json();
| }
| }).then(function(data) {
| var result = document.getElementById(""result"");
| result.innerHTML = JSON.stringify(data);
| }).catch(function(err) {
| var result = document.getElementById(""result"");
| result.innerHTML = err;
|});";
#КонецОбласти
JavaScriptIE =
#Область JavaScriptIE
"if (window.XMLHttpRequest) {
| xmlhttp = new XMLHttpRequest();
| } else {
| xmlhttp = new ActiveXObject(""Microsoft.XMLHTTP"");
| }
|var xhr = xmlhttp;
|xhr.onreadystatechange=function()
|{
| if (xhr.readyState==4 && xhr.status==200)
| {
| var result = document.getElementById(""result"");
| result.innerHTML = xhr.responseText;
| }
| if (xhr.readyState==4 && xhr.status!=200)
| {
| var status = document.getElementById(""status"");
| status.innerHTML = xhr.status;
| }
|}
|xhr.open(""GET"", ""%1"", false);
|xhr.setRequestHeader(""Origin"", ""*"");
|xhr.setRequestHeader(""Content-Type"", ""application/json"");
|xhr.setRequestHeader(""Authorization"", ""Bearer %2"");
|xhr.send();";
#КонецОбласти
ТекущийБраузер = ОпределитьБраузер();
Если ТекущийБраузер = "Chrome" Тогда
JavaScript = JavaScriptChrome;
Иначе
JavaScript = JavaScriptIE;
КонецЕсли;
JavaScript = СтрШаблон(JavaScript, СтрокаGetЗапроса, Токен);
Возврат JavaScript;
КонецФункции
&НаКлиенте
Функция ОпределитьБраузер()
СистемнаяИнформация = Новый СистемнаяИнформация;
ТекущаяСистема = СистемнаяИнформация.ИнформацияПрограммыПросмотра;
Если ПустаяСтрока(ТекущаяСистема) Тогда
Возврат "ТонкийКлиент";
ИначеЕсли СтрНайти(ВРег(ТекущаяСистема), "CHROME") Тогда
Возврат "Chrome";
ИначеЕсли СтрНайти(ВРег(ТекущаяСистема), "FIREFOX") Тогда
Возврат "Firefox";
Иначе
Возврат "IE";
КонецЕсли;
КонецФункции
#КонецОбласти
Проблемы при работе с GET XTTP подключением получения данных
Чуть выше я уже кратко упомянул проблему, которая возникает при попытке получения данных, когда уже вроде бы должно всё работать. У нас есть токен авторизации, но когда мы пытаемся подключиться для получения данных, мы получаем ошибку авторизации 403. Она так же может отображаться в 1С следующим образом:
{ВнешняяОбработка.ЗагрузкаЧеков.МодульОбъекта(62)}: Ошибка при вызове метода контекста (Получить): Ошибка работы с Интернет: Couldn't resolve host name.
Чтобы понять, что надо использовать заголовок Origin и настраивать его на сервере API, а не искать причину в чем то другом, нужно сделать следующее:
1. Создать и сохранить у себя на ПК новый HTML документ следующего вида
<!doctype html>
<head>
<meta charset="UTF-8">
<title>Авторизация</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input id="loginField" type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input id="passwordField" type="password" name="password" value=""></td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<input type="button" onClick="authorize()" value="Войти">
</td>
</tr>
</table>
</form>
<div id="result"></div>
<div id="resultJSON"></div>
<div id="status"></div>
<div id="showResult"></div>
<form>
<input type="button" onClick="getData()" value="Получить данные по токену">
</form>
<div id="statusGet"></div>
</body>
<script>
window.onload
{
var username = document.getElementById("loginField");
var password = document.getElementById("passwordField");
//Заполним сразу пользователя и пароль, чтобы спокойно экспериментировать и не вбивать эти данне при каждом обновлении страницы
username.value = "";
password.value = "";
}
function authorize() {
var username = document.getElementById("loginField");
var password = document.getElementById("passwordField");
// Заполняем наши параметры
var details = {
'client_id': 'ваш_client_id',
'grant_type': 'ваш_grant_type',
'username': username.value,
'password': password.value,
'redirect_uri': 'https://ваш_redirect_uri/callback'
};
var formBody = [];
for (var property in details) {
var encodedKey = encodeURIComponent(property);
var encodedValue = encodeURIComponent(details[property]);
formBody.push(encodedKey + "=" + encodedValue);
}
formBody = formBody.join("&");
// Заполняем наши параметры
fetch('https://ваш_url/connect/token', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
body: formBody
}).then(function(response) {
var status = document.getElementById("status");
status.innerHTML = response.status;
showResult(response.status);
return response.json();
}).then(function(answer) {
var result = document.getElementById("result");
result.innerHTML = answer.token;
})
}
function showResult(statusCode){
var showResult = document.getElementById("showResult");
if(statusCode == "200") {
showResult.innerHTML = "Подключение выполнено, можно данные получены.";
} else {
showResult.innerHTML = "Подключение не выполнено, проверьте данные авторизации. Код ответа: " + statusCode;
}
}
function getData() {
// Указываем наш URL и наши параметры
var result = document.getElementById("result");
fetch('https://ваш_url_api/A/B/C?skip=0&take=50&fromDate=2018-08-01T08%3A56%3A35Z&toDate=2018-08-18T08%3A56%3A35Z', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + result.innerHTML} // должнен подставиться токен, можно его вставить сюда строкой напрямую
}).then(function(response) {
var status = document.getElementById("statusGet");
status.innerHTML = response.status;
showResult(response.status);
if(response.status==200) {
return response.json();
}
}).then(function(data) {
var resultJSON = document.getElementById("resultJSON");
resultJSON.innerHTML = JSON.stringify(data);
}).catch(function(err) {
var resultJSON = document.getElementById("resultJSON");
resultJSON.innerHTML = err;
});
}
</script>
</html>
Заполняем собственные логин, пароль, и другие параметры в скрипте, и сначала нажимаем "Войти", чтобы получить токен в <div id="result">, а затем нажимаем "Получить данные по токену", чтобы получить данные JSON в <div id="resultJSON">.
2. Открываем этот HTML в специальном режиме браузера Chrome:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-data-dir="C://Chrome dev session" --disable-web-security
Открыв браузер таким образом, будет отключена защита браузера CORS, и можно проверить, наш запрос в 1С не работает потому что срабатывает эта защита, или по какой-то другой причине. То есть, если возникнет ошибка в этом режиме браузера и данные мы не получили, то дело НЕ в CORS, а если в этом режиме браузера загружается, а в 1С не грузится с ошибкой "Couldn't resolve host name", то это проблема связана с CORS.
Также можно использовать программу Postman и попробовать выполнить запрос в этой программе.
Дополнительные настройки
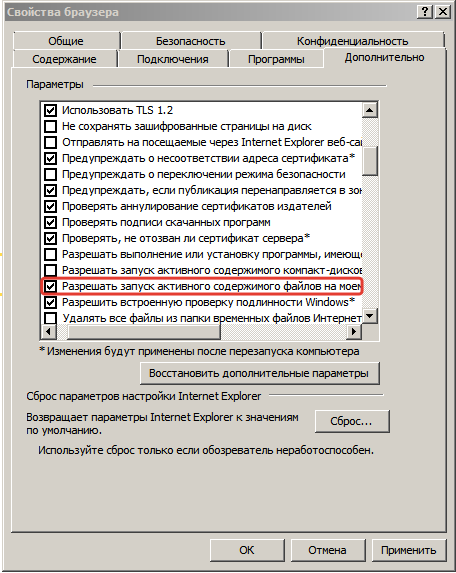
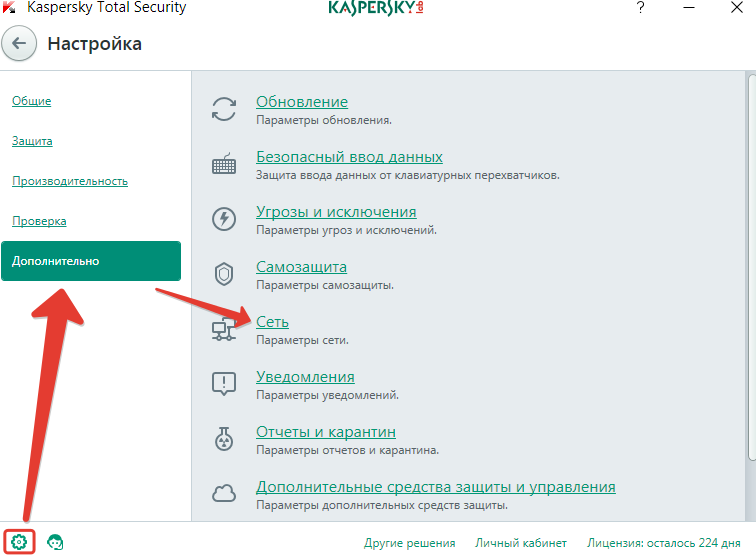
Помимо этой проблемы стоит так же предусмотреть возможные проблемы при работе в IE. Рекомендую выполнить следующие настройки в своей системе:
1. IE свойства браузера - зайти в вкладку "Дополнительно" и установить флаг «Разрешать запуск активного содержимого файлов на моем компьютере»;
2. Если установлен Касперский - нужно снять флаг с настройки «Внедрять в трафик скрипт взаимодействия с веб-страницами», который находится в "Настройки"(шестеренка) -> "Сеть".
Вступайте в нашу телеграмм-группу Инфостарт