Как подготовить код 1С для размещения в презентации?
Сделать скриншот кода в IDE: в Конфигураторе (или в EDT)
Воспользоваться обработкой РаскрашиваниеКода.epf или ее производными
Воспользоваться современными редакторами кода, например Visual Studio Code
Какой из способов в итоге выбрать?
Конфигуратор vs внешний инструмент (редактор, обработка)
Рекомендации по оформлению кода в презентациях
Используйте для кода моноширинный шрифт
Важное замечание про лицензии шрифтов
Заменяйте вспомогательный код на многоточия или вызов метода
Используйте приглушенные цвета для вспомогательного кода, который нельзя скрывать полностью
Избегайте использования анимации, если возможно
Консоли кода для 1С и вспомогательные обработки
Visual Studio Code, расширения и настройки
Программы для создания скриншотов
Введение
В этой публикации собраны рекомендации по оформлению кода в презентациях, которые создаются для демонстрации в аудитории/зале на экране проектора. При соблюдении этих правил на экране компьютера презентация будет также выглядеть хорошо. Также поговорим про инструменты, которые помогут нам подготовить фрагменты кода для презентации.
Приведенные рецепты ориентированы на 1С-разработчиков, но основные рекомендации подойдут для оформления кода на любом языке программирования.
TL;DR Слайды презентации — это не IDE: не ваш любимый Конфигуратор, не EDT, не редактор кода. Чтобы код на презентации был читаемым, используйте только «программистский» моноширинный шрифт увеличенного размера; обязательно подберите раскраску кода, но не слишком пеструю; избегайте «простыней» кода: убирайте второстепенный код, но старайтесь не терять минимально необходимый контекст; контролируйте фокус слушателя, расставляя правильно акценты при помощи аннотаций.
Как подготовить код 1С для размещения в презентации?
Есть несколько популярных способов подготовки и размещения исходного кода на языке 1С на слайды презентации.
Сделать скриншот кода в IDE: в Конфигураторе (или в EDT)
Непосредственно в Конфигураторе можно выбрать подходящее для презентации семейство шрифтов, размер шрифта (о выборе шрифтов и размере отдельно поговорим далее). В принципе, при желании можно и вариант раскраски настроить свой.
Плюсы этого способа:
- Не требует дополнительных инструментов, кроме программы создания скриншота фрагмента экрана (рекомендуем: FlameShot, Lightshot, PickPick).
- Код в презентации будет выглядеть точно также, как в Конфигураторе: шрифты не слетят, размер шрифта и межстрочный интервал — никуда не поплывут.
Минусы:
- Если вдруг потребуется код изменить: добавить что-то, исправить, например обнаруженную опечатку, то «по месту», непосредственно на слайде код исправить будет сложно и снова придется делать скриншот и заменять исходный. А если это делается спустя какое-то время, то возможно придется пример кода набирать заново. Поэтому в таких случаях лучше все фрагменты кода со скриншотов сохранить отдельно в виде сниппета/текста или хотя бы в заметках к презентации или комментарию к скриншоту в слайде.
- Код со слайда не удастся скопировать. Да, это не самый важный случай, но про него имеет смысл подумать при создании презентации. Если предполагается презентацию выдавать слушателям, то возможность скопировать пример кода была бы полезной.
А еще в Конфигураторе относительно сложно поменять раскраску кода на нетиповую (по сравнению с тем же VS Code), например, когда общий дизайн презентации — в темных тонах, с темным фоном, то код на белом фоне может смотреться чужеродно, нарушать эстетику дизайна, а в полумрачном зале переключение на такой слайд ударит слушателя по глазам.
Но «относительно сложно» не означает «невозможно»: при помощи специальных инструментов, например, описанного в публикации «Загрузка, редактирование и установка цветовых схем (раскраски кода) в конфигуратор и EDT», даже в Конфигураторе можно настроить темную тему для кода.
Воспользоваться обработкой РаскрашиваниеКода.epf или ее производными
Второй по популярности способ — воспользоваться специальным решением от фирмы 1С, которое выполнено в виде обработки с говорящим названием РаскрашиваниеКода.epf и которая распространяется фирмой 1С на диске ИТС, либо любым альтернативным вариантом, реализованном на базе этой обработки или с оглядкой на нее, например вот в этой публикации приведен довольно обширный (хотя не исчерпывающий) список.
Плюсы такого подхода:
- Код на слайды можно переносить копированием/вставкой с сохранением визуального оформления и как следствие, появляется возможность исправить этот код непосредственно на слайде.
- Из опубликованной презентации, соответственно, код также можно будет скопировать.
Но есть и минусы:
- Почти все решения используют единственную цветовую схему и не имеют даже одного варианта темной темы.
- При вставке в виде текста в презентации Google Docs код вставляется с полуторным межстрочным интервалом и очень маленьким размером шрифта (4pt), из-за чего его приходится каждый раз вручную форматировать. Ну или отказаться от вставки кода текстом в пользу скриншота.
Воспользоваться современными редакторами кода, например Visual Studio Code
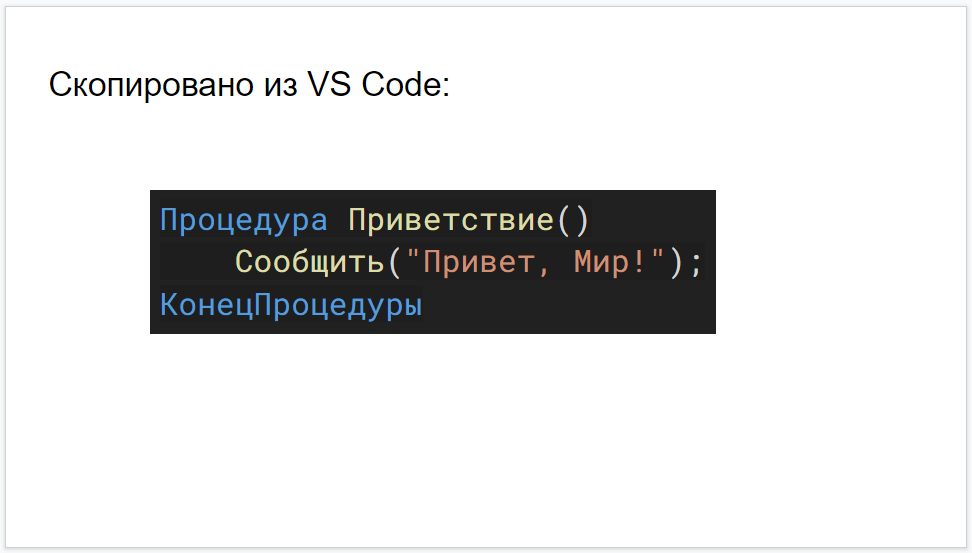
Большинство современных универсальных редакторов и IDE при копировании кода умеют вместе с содержимым копировать также его визуальное оформление, и при последующей вставке этого кода в редакторы типа MS Word, Google Docs, редакторы презентаций и т.п., оформление сохраняется.
Практически идеальный инструмент для подготовки кода в презентациях — это бесплатный редактор MS Visual Studio Code с установленным расширением Language BSL (1C).
Этот инструмент сочетает плюсы всех предыдущих:
- Код на слайды можно переносить копированием/вставкой в виде текста с сохранением визуального оформления (раскраски)
- При этом код копируется хорошо: сохраняется межстрочный интервал, размер шрифта и т.п..
- На выбор огромное количество цветовых схем, включая темные.
Из минусов столкнулся с двумя:
- Отсутствует классическая красно-синяя штатная раскраска кода. Или по крайней мере я про нее не знаю. Для себя я «наколхозил» настройки красно-синей раскраски для VSCode. Чтобы использовать их у себя, скопируйте из гиста по ссылке блок
editor.tokenColorCustomizationsв свой файл настроек (открывается через палитру свойств командой «Preferences: Open User Settings (JSON)»). - Фон копируется как фон строк и в зависимости от настроек межстрочного интервала и высоты строк в самой презентации, между строками могут возникать полосы цвета фона родительского контейнера:
Чтобы от них избавиться, нужно у родительского элемента сделать заливку фона таким же цветом, как у строк с кодом:
Комбинированный вариант: воспользоваться редактором для кода 1С, который базируется на компоненте Monaco
Все разработчики 1С знают о таком инструменте, как консоль кода. Современные версии многих популярных консолей кода, например, из состава «Инструментов разработчика» (ИР) или пакета Infostart Toolkit в качестве редактора кода используют редактор Monaco, который является ядром Visual Studio Code.
Если вы используете ИР или Toolkit — используйте встроенные в них редакторы кода для подготовки фрагментов кода для презентации. А если не используете или вам нужен более легковесный инструмент, то можно воспользоваться оригинальной консолью кода на базе Monaco — «Консоль кода для управляемых форм (console.epf)».
Плюсы консоли:
- Код на слайды можно переносить копированием/вставкой в виде текста с сохранением визуального оформления (раскраски)
- При этом код копируется хорошо: сохраняется межстрочный интервал, размер шрифта и т.п..
- Есть классическая красно-синяя тема
- Есть альтернативная темная тема
Минусы:
- Ограниченный выбор тем оформления кода (светлая/темная)
- Как и в VS Code в некоторых случаях может возникать проблема с копированием фона
Какой из способов в итоге выбрать?
Код скриншотом vs код текстом
Если
- подготовленный для слайда код хорошо выверен,
- вероятность того, что потребуется его изменить мала (или кода не так много, чтобы это вызвало неудобство),
- необходимостью копировать код из презентации можно пренебречь,
то скриншот окажется удобнее: он будет выглядеть точно как в редакторе и не потребуется колдовать с оформлением непосредственно на слайде в редакторе презентаций.
Скриншот можно сделать из Конфигуратора, VS Code, и любого другого редактора и для этого подойдет любой инструмент создания скриншотов.
Но будьте готовы к тому, в при обнаружении ошибок, которые требуют исправления, вам придется переделывать скриншот, поэтому не забудьте сохранить оригинальный фрагмент кода в виде текста.
Если вам оригинальную раскраску кода необходимо как-то модифицировать, например, оставить раскрашенным только определенный фрагмент, а остальной вспомогательный код отодвинуть на второй план, выделив монотонным серым цветом, то это проще и удобнее всего будет сделать непосредственно на слайде, а значит потребуется код скопировать на слайд текстом с оформлением.
Пример такого оформления:
Конфигуратор vs внешний инструмент (редактор, обработка)
Если не привязываться к красно-синей цветовой схеме, то всевозможные кейсы закрывает VS Code: он поддерживает огромное количество светлых и темных тем, которые можно подобрать к любому дизайну презентации.
Из него также удобно сделать скриншот кода с номерами строк — это бывает полезно, чтобы во время доклада можно было сослаться на определенную строку:

Если вам нужна классическая светлая красно-синяя цветовая схема, то тогда пригодится консоль запросов «Консоль кода для управляемых форм» из комбинированного варианта.
Рекомендации по оформлению кода в презентациях
Используйте для кода моноширинный шрифт
Чтобы код легче было читать, используйте моноширинный шрифт. Это достаточно очевидное правило, но все еще встречаются случаи, когда его не придерживаются.
Одни из самых популярных моноширинных шрифтов (они скорее всего уже установлены в вашей системе):
-
Consolas и Lucida Console — эти моноширинные шрифты по умолчанию использовались ОС Windows текущего и предыдущего поколений
-
Ubuntu Mono — моноширинный шрифт по умолчанию во многих дистрибутивах на базе популярной Ubuntu Linux
-
Roboto Mono — моноширинный шрифт по умолчанию в Google Docs
Также рекомендуем обратить внимание на популярные программистские шрифты:
Посмотреть и сравнить другие моноширинные шрифты можно в каталоге Google Fonts с отбором по категории «Monospace».
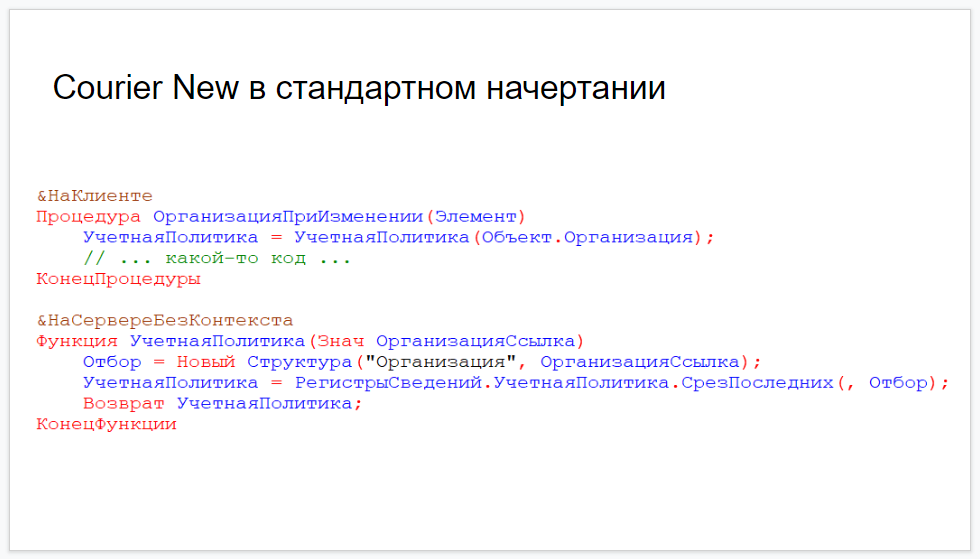
Думаю, многие обратят внимание, что в наших рекомендациях нет старого доброго «Courier New». Он много лет используется по умолчанию в Конфигураторе, еще со времен 7.7. Но не рекомендуем использовать его на слайдах презентации из-за его тонкого начертания, по крайней мере, с настройками по умолчанию.
Сравните:
Courier New по умолчанию в Конфигураторе (шрифт здесь и во всех примерах ниже был увеличен в Конфигураторе до 16 пунктов)
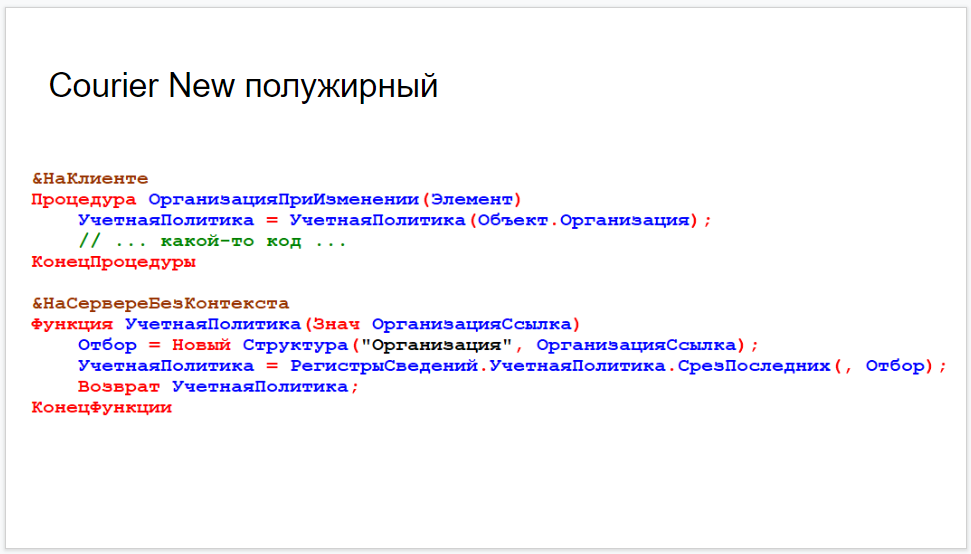
Courier New с включенным флагом «Полужирный» — значительно лучше, хотя на мой вкус выглядит слишком размашисто:
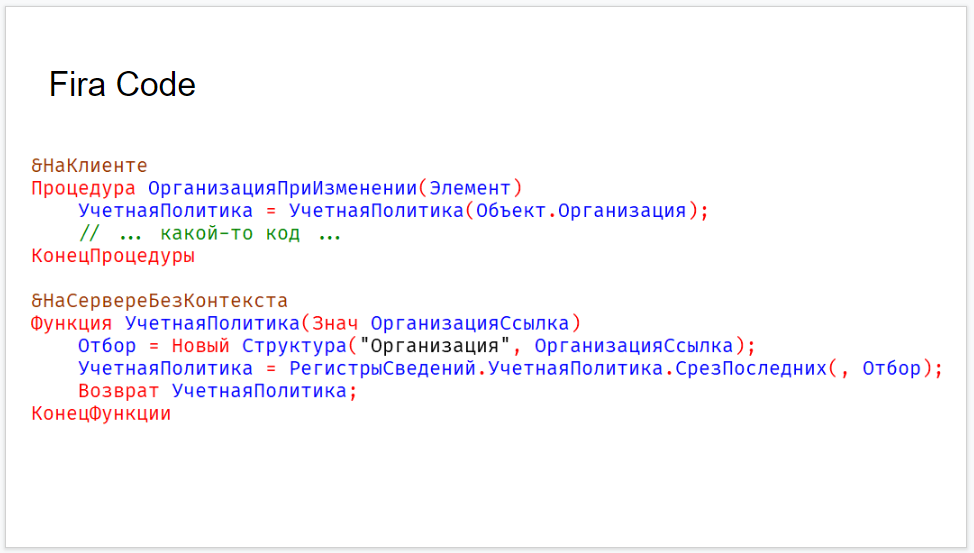
Fira Code — неплохо смотрится и по умолчанию:
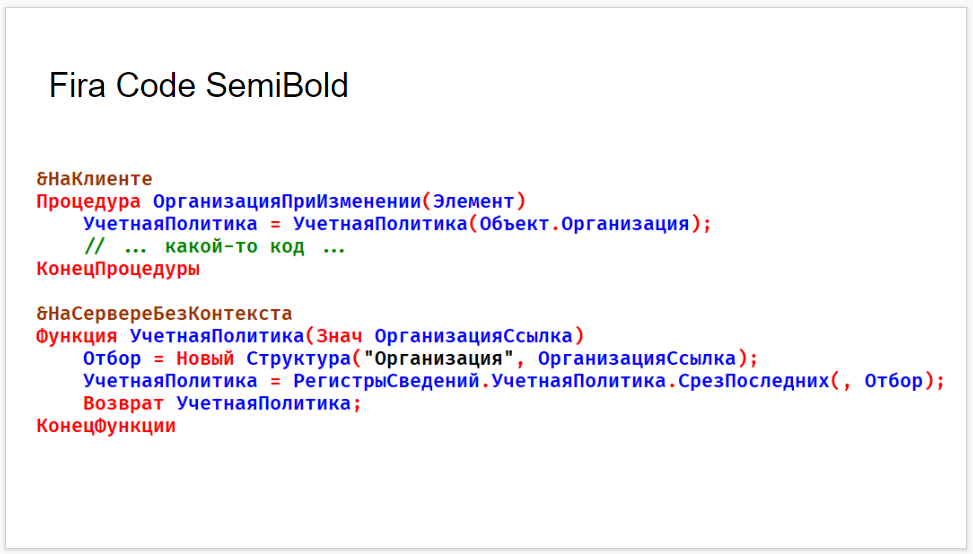
Шрифт Fira Code SemiBold смотрится отлично:
Ну и для сравнения посмотрим и на другие упомянутые семейства шрифтов.
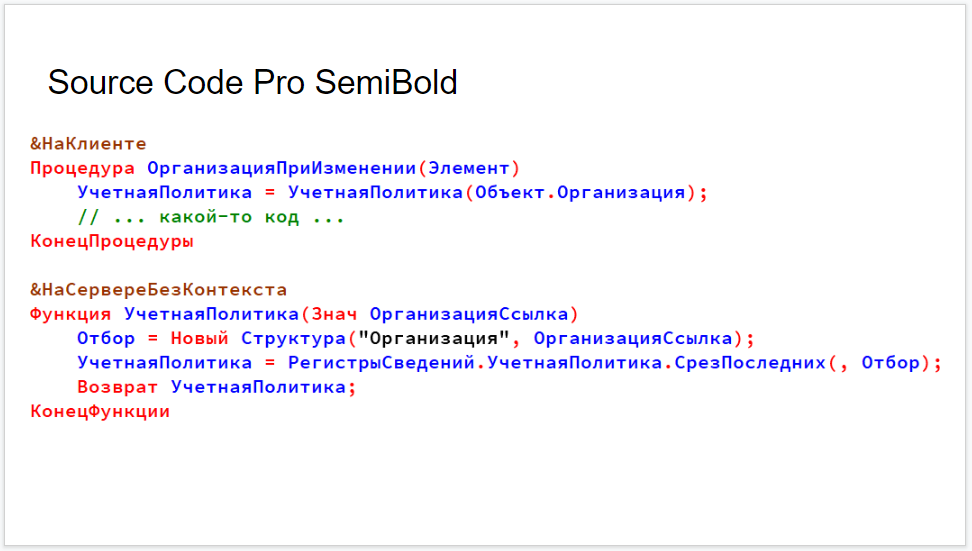
Вот так выглядит SourceCode Pro SemiBold:
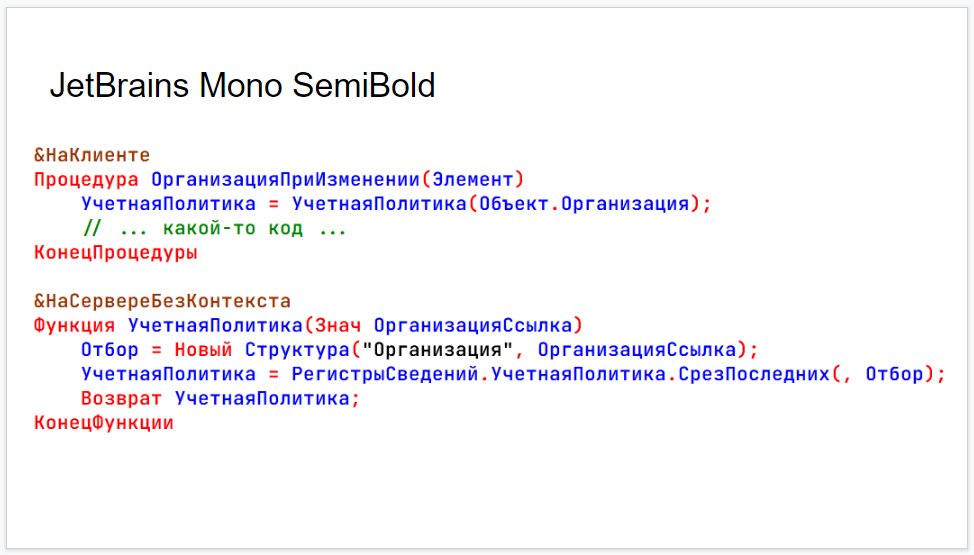
JetBrains Mono SemiBold:
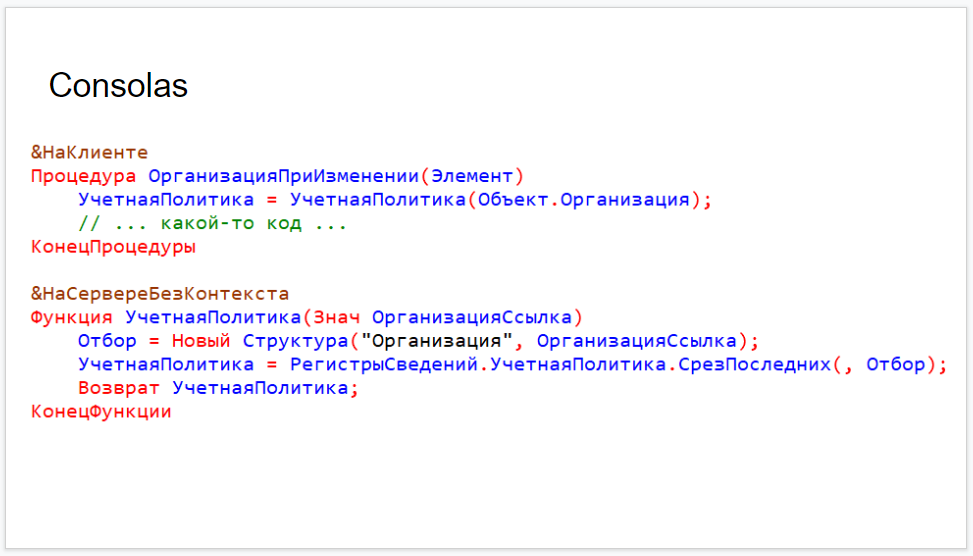
И, наконец, Consolas:
Важное замечание про лицензии шрифтов
При выборе шрифта обращайте внимание на его лицензию. Некоторые шрифты, хотя и доступны в публичных каталогах шрифтов, могут иметь ограничения, особенно в случае, если вы презентацию делаете от имени вашей компании как ее официальный представитель.
С точки зрения лицензионной чистоты шрифты Consolas, Lucida Console и Courier New (их права принадлежат Microsoft) — проприетарные, их использование имеет ограничения. Но в презентациях и PDF-файлах их использовать можно при условии, что вы не будете редактировать презентацию на компьютере, где этот шрифт не предустановлен как часть лицензионной ОС Windows. Подробнее см. в Font Distribution FAQ от Microsoft.
Остальные перечисленные шрифты (Fira Code, JetBrains Mono, Source Code Pro) распространяются по свободным лицензиям и в презентациях их можно использовать без ограничений.
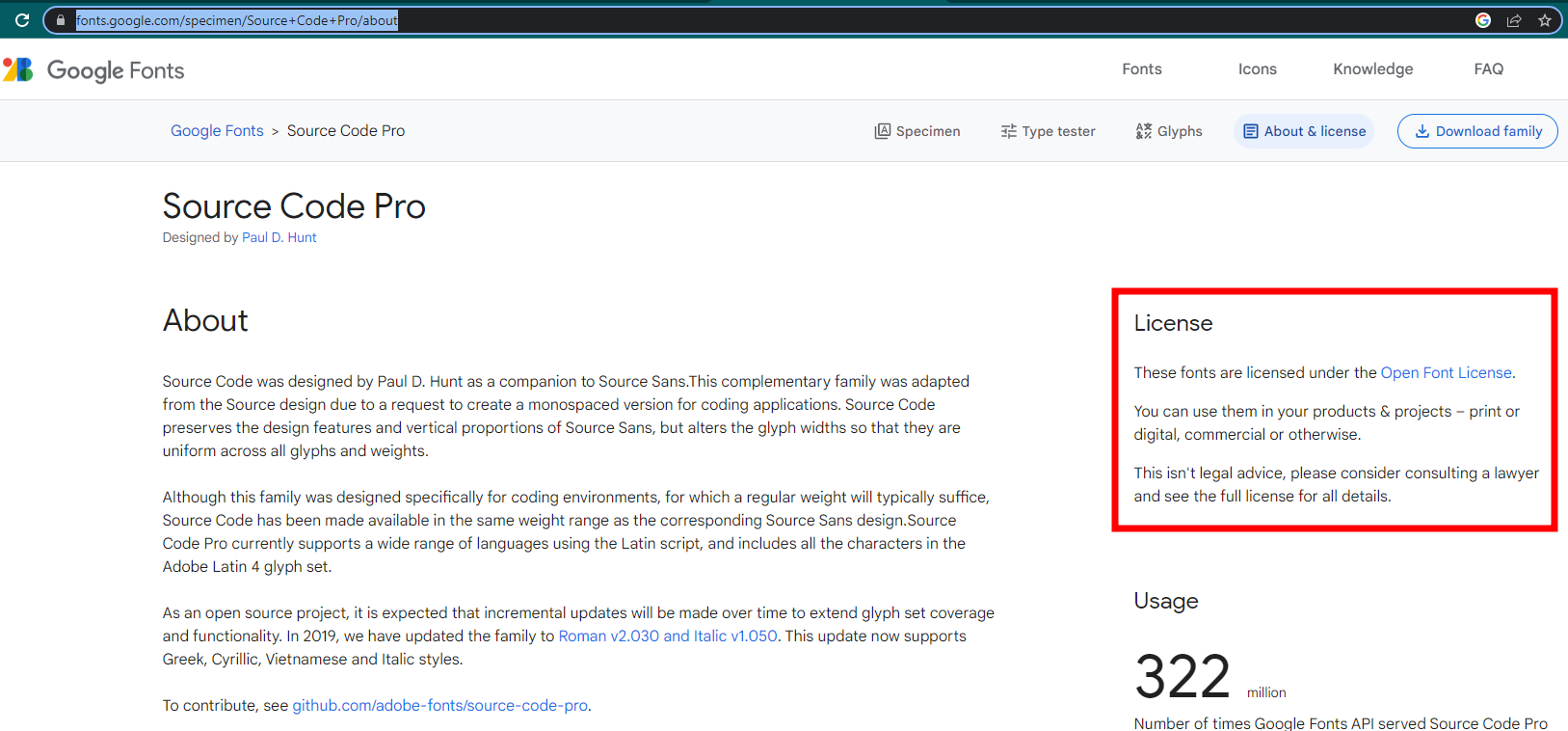
Если вам приглянулся какой-то шрифт, но вы сомневаетесь в правомерности его использования, то проверить лицензию шрифта можно, например, на сайте https://fonts.google.com на вкладке «About & License»:
Увеличивайте шрифт
Экран проектора — не то же самое, что ваш личный монитор. Ваш код будет на слайде, а не в IDE, и смотреть на него будут слушатели в зале. Не забывайте о них, особенно о тех, кто сидит на галерке.
Поэтому шрифт нужно делать по возможности крупнее.
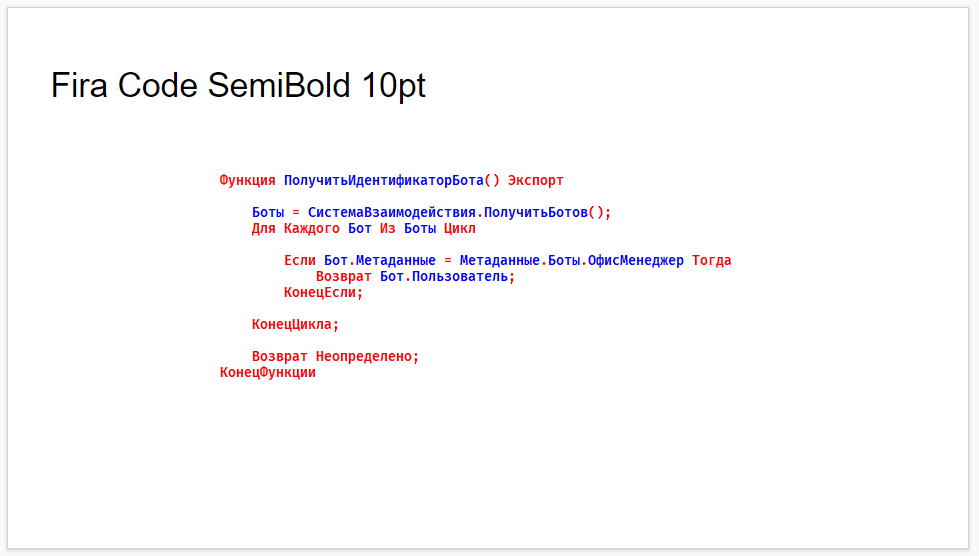
Сравните, как выглядят на слайде (пропорции сохранены) шрифт с размером по умолчанию из Конфигуратора (10pt):
Я специально использовал шрифт Fira Code SemiBold, стандартный Courier New было бы еще сложнее рассмотреть.
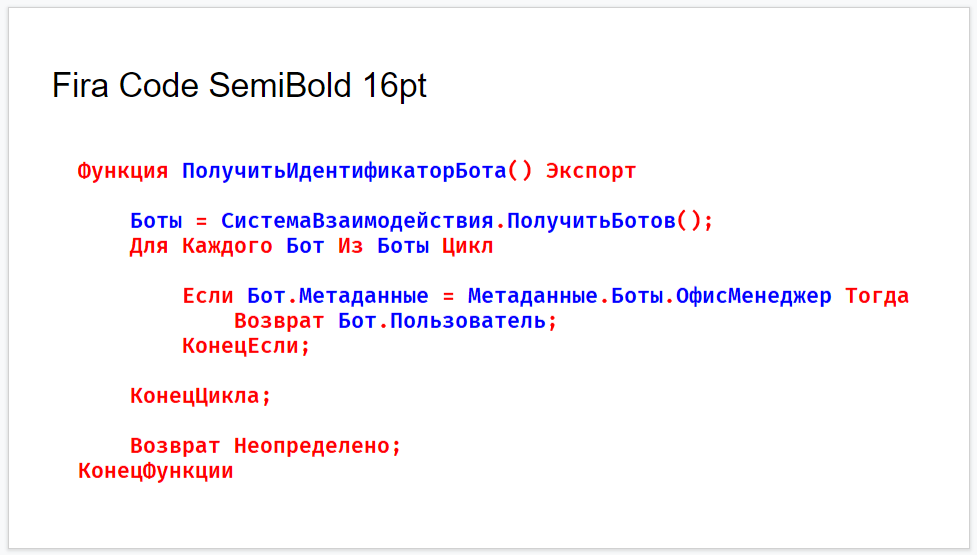
И вот этот же код, но написанный шрифтом, увеличенным до 16pt:
Да, из-за этого на слайде поместится заметно меньше строк и придется придумывать, как его уместить по ширине. С кодом на 1С это может быть особенно больно, т.к. зачастую в нем используются ИдентификаторыСОченьДлиннымиИменами. Но смысла размещать на слайде много кода, который не будет видно, тоже никакого нет. «Лучше меньше, да лучше».
Рекомендуем использовать для кода шрифт размером 14 или 16 пунктов, а в случае совсем небольших фрагментов (2-5 строк) — увеличивать до 20pt.
Код на предыдущем слайде был сделан скриншотом в Конфигураторе, в настройках редактора которого предварительно был установлен размер шрифта в 16pt.
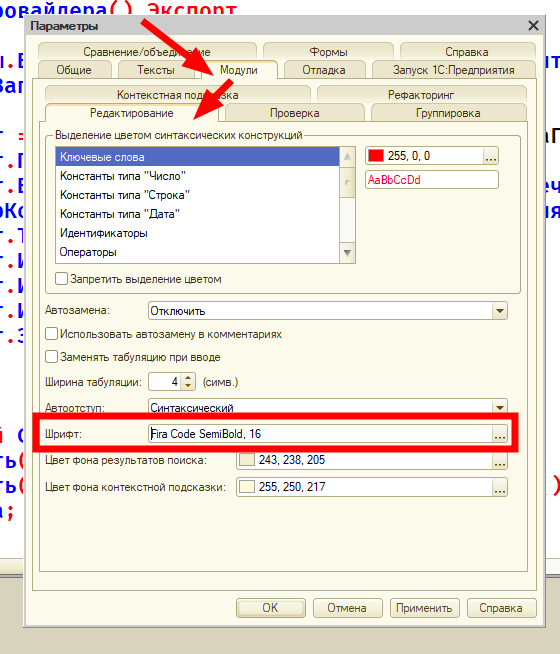
Настройка шрифта редактора модулей Конфигуратора выполняется в диалоговом окне Сервис ? Параметры на странице «Модули», вложенная страница «Редактирование»:
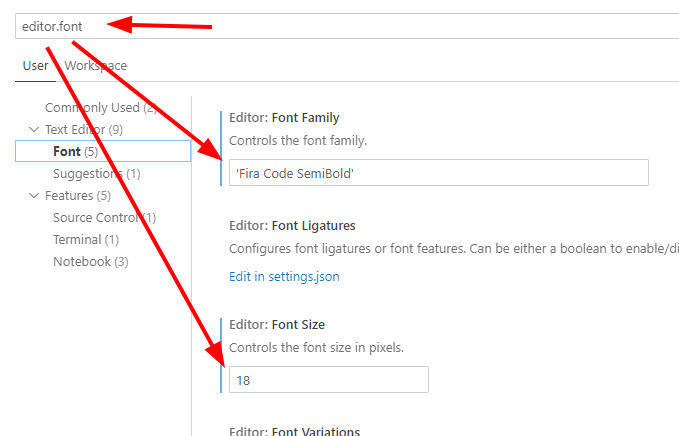
В Visual Studio Code настройки шрифта редактора можно сделать в форме настроек (File —> Preferences —> ввести в поисковой строке editor.font):
Или непосредственно в settings.json, прописав настройки editor.fontFamily и editor.fontSize вручную:
{
// ...
"editor.fontFamily": "'Fira Code SemiBold', 'Consolas'",
"editor.fontSize": 18,
// ...
}
Кроме того, в VS Code редактор можно отмасштабировать интерактивно при помощи комбинаций клавиш Ctrl + + (увеличить масштаб) или Ctrl + - (уменьшить масштаб).
Заменяйте вспомогательный код на многоточия или вызов метода
Нет никакого смысла показывать на слайде весь ваш код, если слушатели не смогут его рассмотреть внимательно и проследить за его логикой.
Код со слайда вы не будете запускать, поэтому оставьте только значимые участки, а второстепенные замените многоточиями или выполните рефакторинг «выделение метода» (extract method): замените блок кода на вызов метода с говорящим названием.
Это позволит слушателю сфокусироваться на алгоритме и не отвлекаться на второстепенный код или вспомогательную обвязку.
Например, если мы хотим продемонстрировать правильный паттерн использования транзакций вот на таком фрагменте кода:
Процедура ОбработатьДанныеВТранзакции(МассивДанных)
НачатьТранзакцию();
Попытка
Для каждого Объект из МассивДанных Цикл
Объект.Пересчитать();
Объект.Записать();
КонецЦикла;
ЗафиксироватьТранзакцию();
Исключение
ОтменитьТранзакцию();
ВызватьИсключение;
КонецПопытки;
КонецПроцедуры
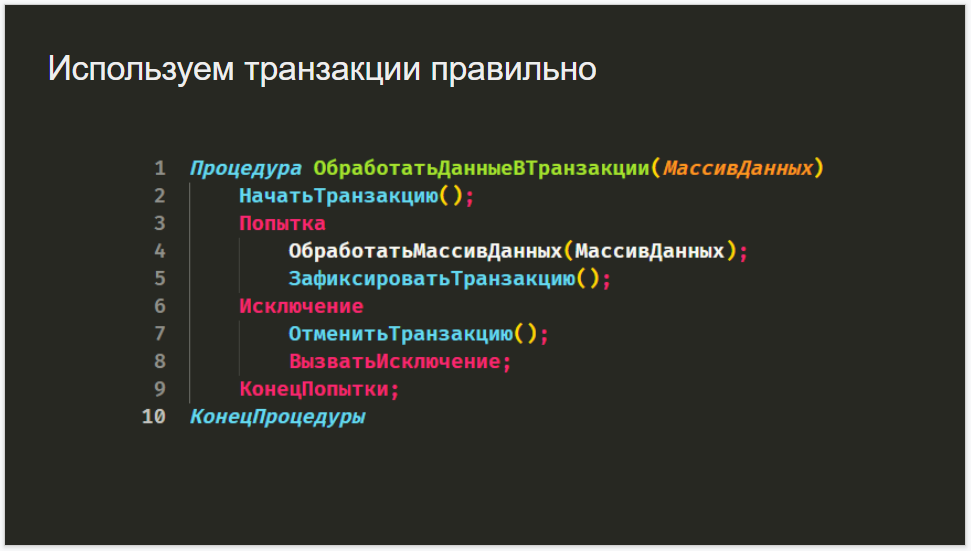
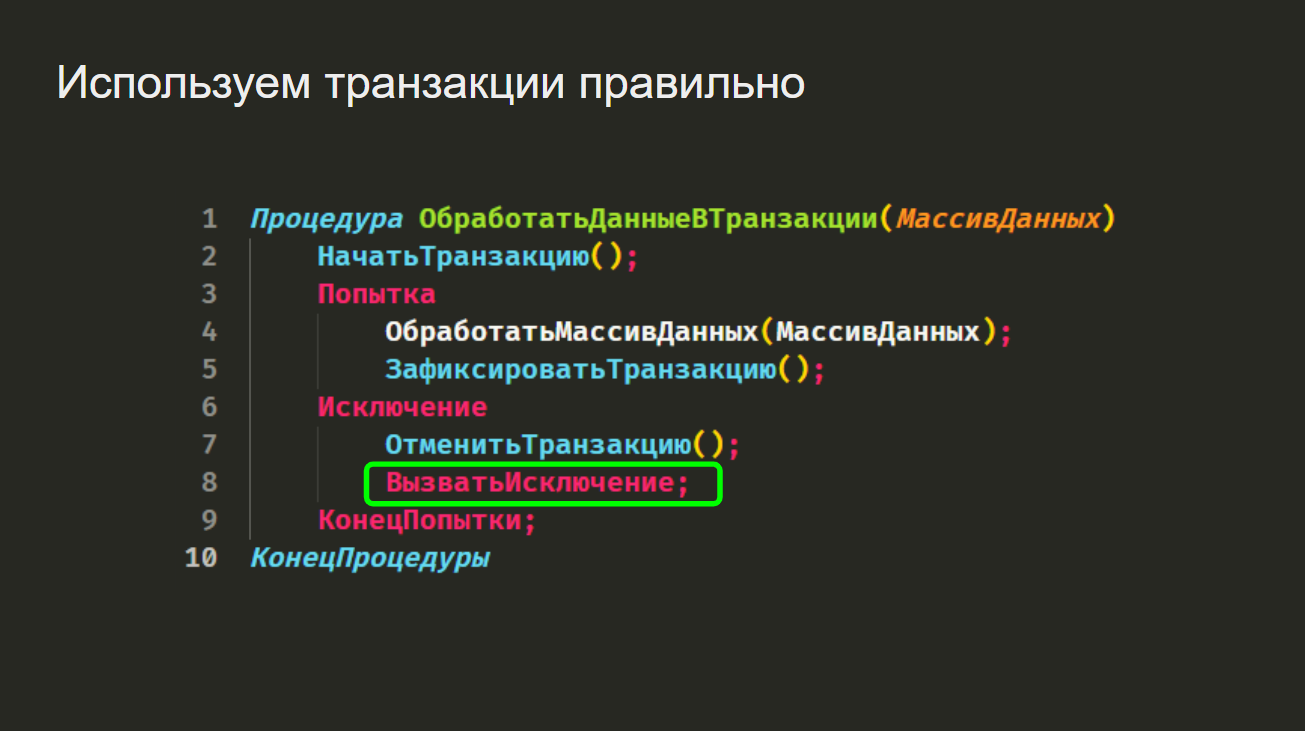
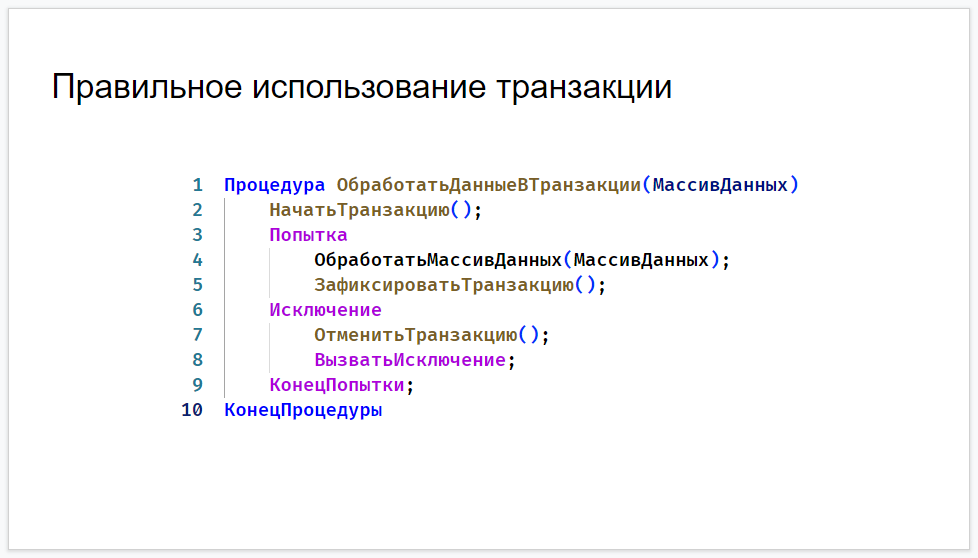
Для нашей задачи не важен алгоритм обработки данных, который занимает треть всего кода. Нам важно акцентировать внимание на структуре кода, который организует транзакцию, поэтому код по обработке данных лучше убрать, например, вот так:
Используйте аннотации
Когда нужно обратить внимание на конкретный участок на экране, зачастую пользуются лазерной указкой.
Но у такого способа есть два больших минуса:
- слушателям в зале требуется достаточно много зрительных усилий, чтобы уследить за маленькой красной точкой
- слушателям онлайн лазерную указку скорее всего вообще не будет видно, т.к. слайды транслируются не с экрана в зале, а отдельным видеопотоком.
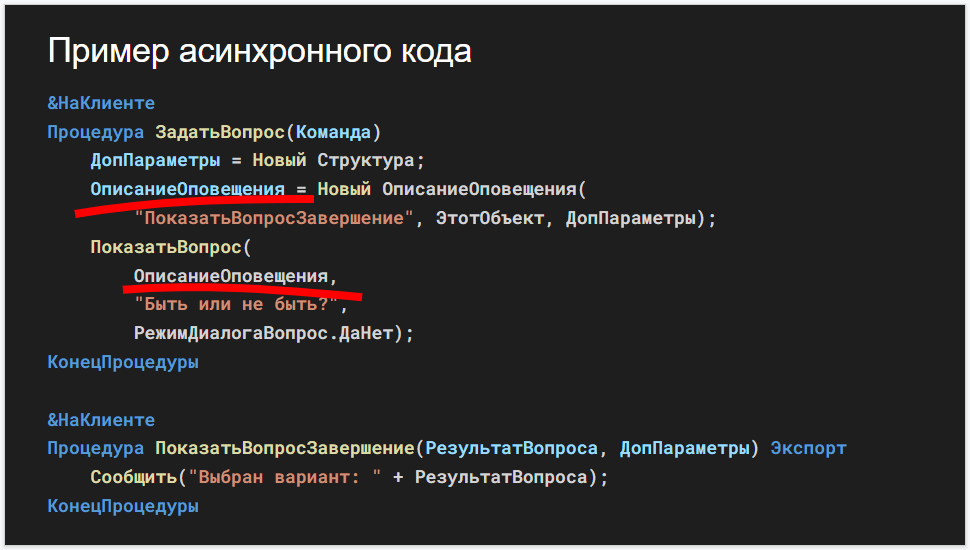
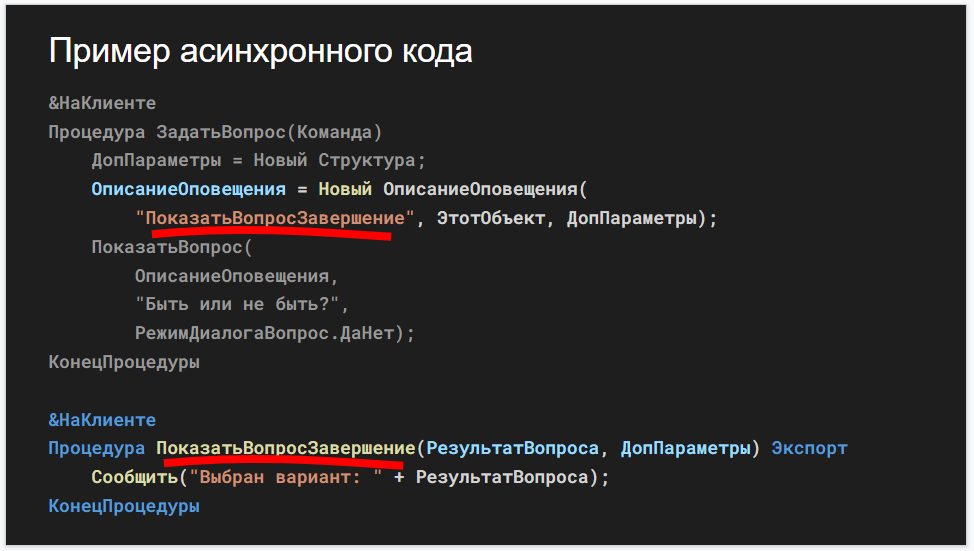
Поэтому для акцентирования внимания используйте аннотации: выделяйте отдельные участки кода рамкой, ярким подчеркиванием и т.п., например:
Если код на слайд добавляется в виде скриншота, то добавить аннотации, стрелочки, подчеркивание кода можно при помощи инструмента создания скриншота — практически любая современная “скриншотилка” (Lightshot, Flameshot и т.п.) позволяет это делать.
Но такой подход на выходе даст статичный рисунок, на котором нельзя будет потом сделать правки.
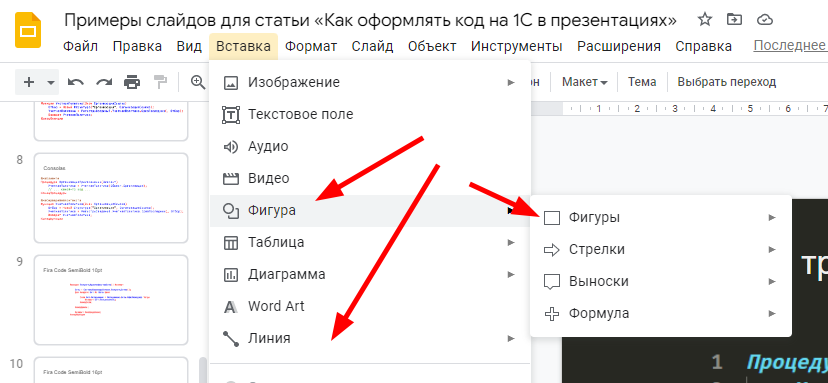
Поэтому лучше аннотации делать в инструменте создания презентации, а не в графическом редакторе. Для этого проще всего использовать возможность добавлять на слайды произвольные фигуры и стрелки. Например, в Google Slides:
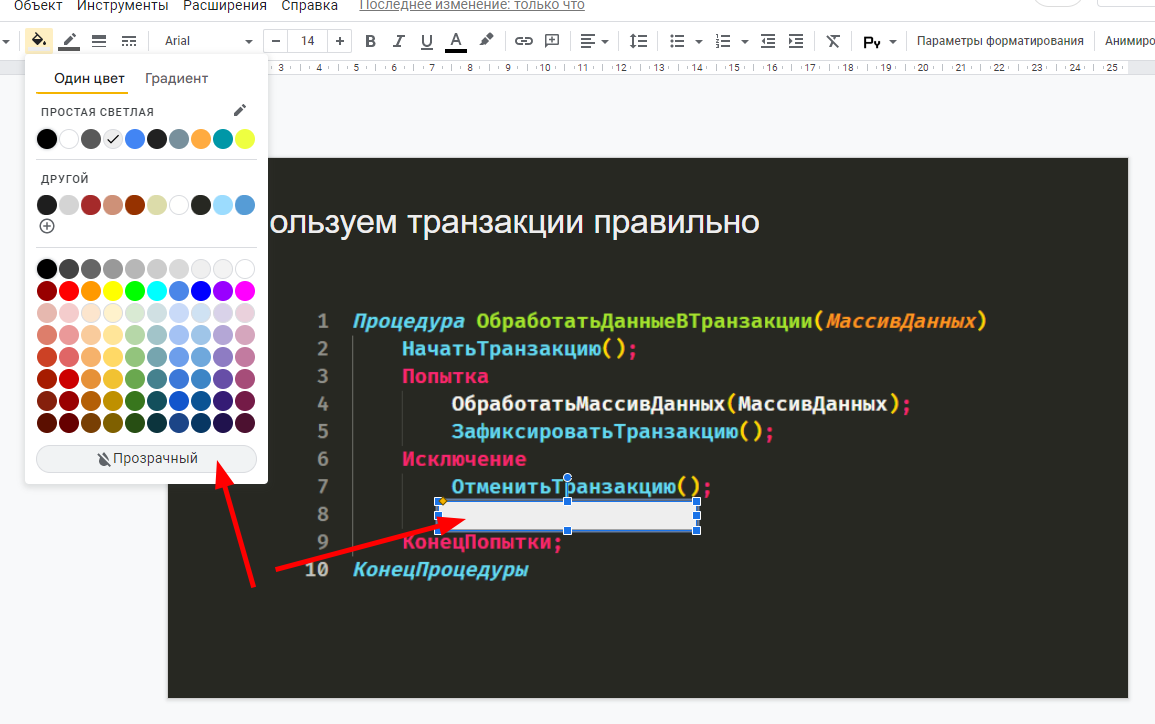
Размещать фигуры и стрелки можно прямо поверх вашего кода на слайде независимо от того, как он был добавлен — скриншотом или текстом. Для фигур после размещения нужно будет установить прозрачный цвет фона:
Результат:
Используйте приглушенные цвета для вспомогательного кода, который нельзя скрывать полностью
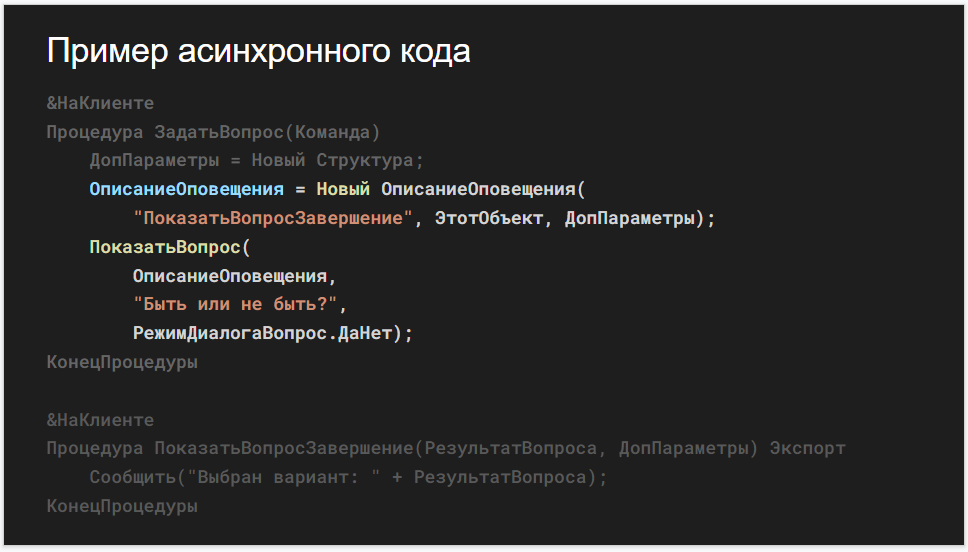
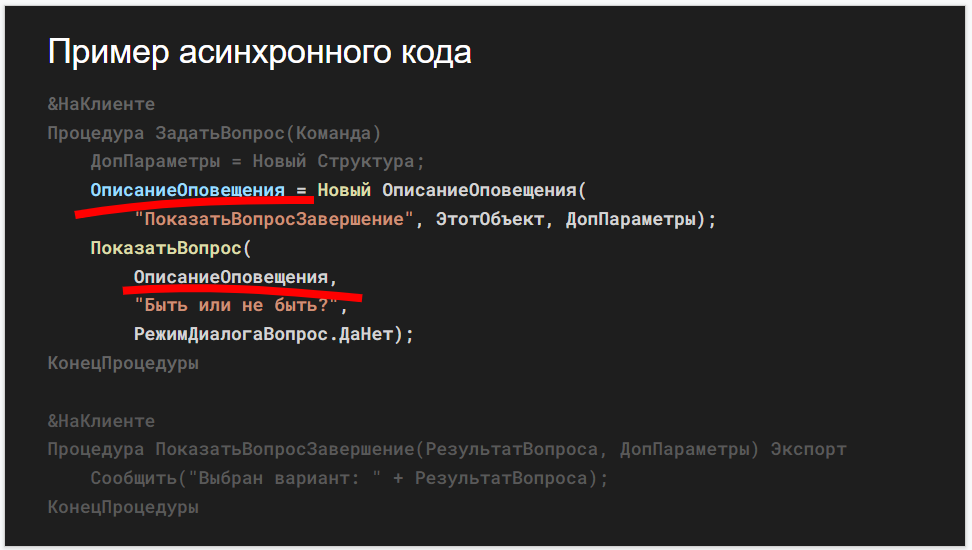
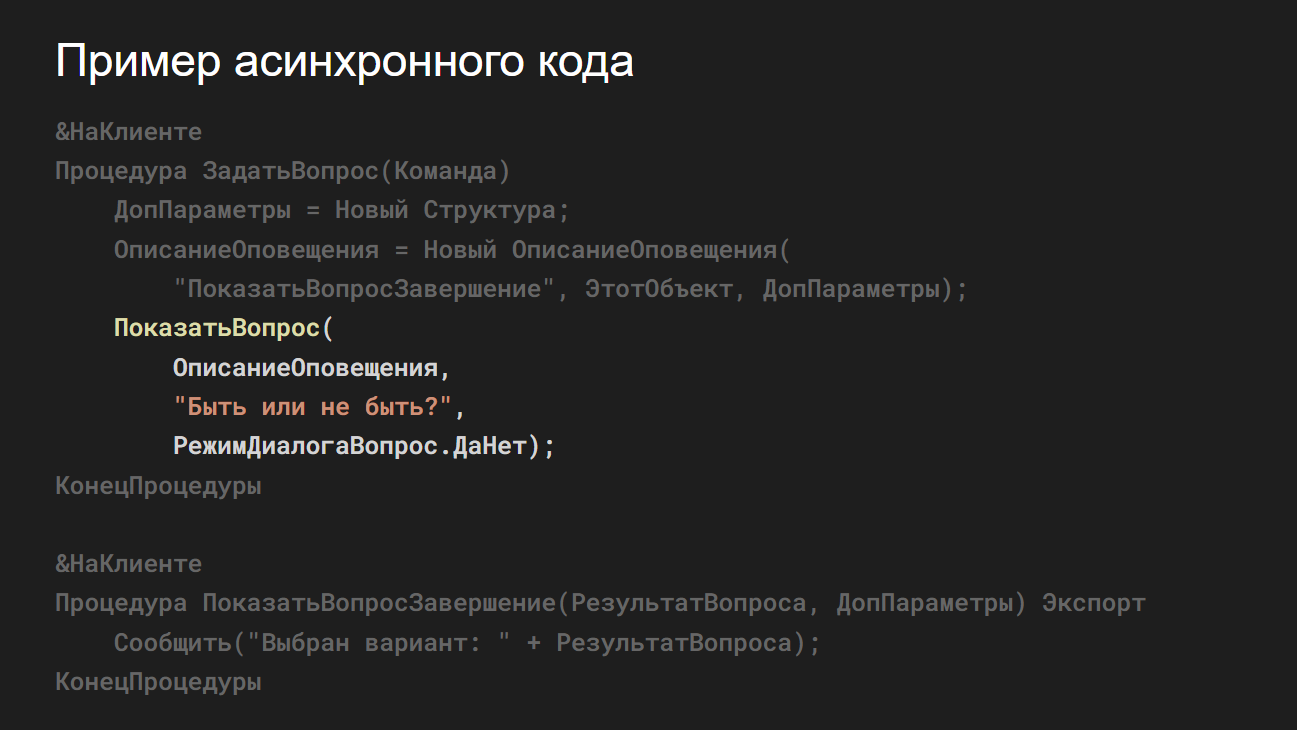
Примеры про асинхронный код со слайдов из предыдущего раздела про аннотации можно улучшить, если дополнительно затенить вспомогательный код. Вот так выглядит этот слайд после добавления аннотаций:
В данном случае вспомогательный код (объявление метода, создание доп. параметров) совсем скрывать нельзя, т.к. он образует контекст, без которого докладчику скорее всего придется делать пояснения. Но при этом в исходном виде из-за яркой раскраски сложнее концентрироваться на нужном фрагменте.
Но если вспомогательные участки «замьютить» или «затенить», т.е. раскрасить в приглушенные цвета, то на их фоне код, о котором мы рассказываем, выделится, и при этом сохранится контекст:
Оформить таким образом код проще всего непосредственно на слайде, т.к. специальных инструментов для этого не существует. Для этого нужно будет разместить код как текст, а не скриншотом, о чем мы выше уже подробно говорили.
Избегайте использования анимации, если возможно
В процессе повествования может потребоваться сменить акцент на другие строки:
В подобных случаях может возникнуть желание анимировать один и тот же слайд, добавляя и скрывая аннотации в нужных местах. Но лучше этого избегать, т.к. анимированные слайды не очень удобны при подготовке и затем в использовании:
- во-первых, они требуют больших усилий при подготовке презентации: и создавать их сложнее, чем серию независимых слайдов, и репетировать нужно будет упорнее, чтобы ваша речь была синхронизирована с анимацией;
- во-вторых, если вам кто-то во время или в конце доклада задаст вопрос из-за которого потребуется вернутся к какому-то из слайдов, будет сложно “привести” эту анимацию в нужное состояние, чтобы обсудить этот код.
Если нужно сменить фокус слушателя на другой участок кода, чаще эффективнее и удобнее добавить второй слайд с точно таким же содержанием, но с акцентом на другие части кода. Например, в продолжении нашего предыдущего слайда:
Памятка
-
Код можно поместить на слайд скриншотом или текстом. Скриншот гарантирует, что выглядеть будет код на слайде точно также как в вы его видите в IDE, но при этом отредактировать в случае необходимости его не получится. Поэтому, если решили использовать скриншоты, не забудьте сохранить этот код и текстом на случай, если понадобится его исправить.
-
Для подготовки кода для размещения на слайде можно использовать Конфигуратор или современные редакторы кода, поддерживающие язык 1С, например Visual Studio Code. Но в Конфигураторе без дополнительных усилий с вашей стороны фактически доступен только один вариант цветового оформления и нет возможности получить фрагменты кода с номерами строк, в то время как в Visual Studio Code практически неограниченный выбор цветовых схем, есть нумерация строк и код можно скопировать на слайд текстом вместе с оформлением (цветовой раскраской).
-
При оформлении кода обязательно используйте моноширинный шрифт, лучше современный типа Fira Code или Consolas . Если решили использовать старый добрый Courier New, то сделайте его хотя бы полужирным. Обязательно увеличьте размер шрифта до 14 - 16 пунктов.
-
Замените несущественный для понимания смысла код на многоточия или вызов метода с «говорящим» названием.
-
Фокусом внимания слушателя можно управлять, расставляя акценты при помощи аннотаций (подчеркиваний, рамок, стрелок), а также дополнительно выделяя код, требующий внимания за счет затемнения вспомогательного кода.
-
Избегайте анимаций — они требуют излишних усилий на этапе подготовки, плюс могут создать дополнительные сложности во время доклада.
Заключение
В данной статье я собрал рекомендации для решения проблем с оформлением кода в презентациях, с которыми мы с коллегами сталкиваемся при модерации докладов INFOSTART Event.
Если у вас есть что добавить — напишите, пожалуйста, в комментариях. Полезные советы и примеры добавлю в публикацию.
Какие у вас сложности при подготовке презентаций с кодом возникали? Как их решали? Поделитесь вашим опытом, лайфхаками.
Помните ли вы примеры круто оформленных, удобных для восприятия презентаций с кодом? Расскажите про них, было бы интересно посмотреть.
С какими неудачными примерами сталкивались? Что бесит в докладах, в которых код показывают на слайдах? Давайте обсудим!
Ссылки
Консоли кода для 1С и вспомогательные обработки
-
Консоль кода для управляемых форм и paste1c.ru от того же автора
-
РаскрашиваниеКода.epf — типовая обработка от 1С для раскрашивания кода для документации и презентаций
-
Загрузка, редактирование и установка цветовых схем (раскраски кода) в конфигуратор и EDT
Visual Studio Code, расширения и настройки
-
Visual Studio Code (скачать и установить)
-
Расширение Language BSL (1C) — поддержка языка 1С в VSC
-
Каталог цветовых схем для VSC
-
Настройка красно-синей раскраски кода для VSC
Моноширинные шрифты для кода
-
FiraCode: на GitHub, в Google Fonts
-
JetBrains Mono: на официальном сайте, в Google Fonts
-
Source Code Pro: на GitHub, в Google Fonts
-
Roboto Mono в Google Fonts
-
Ubuntu Mono в Google Fonts
Каталог с моноширинными шрифтами: Google Fonts. Category: Monospace.
FAQ по использованию проприетарных шрифтов Microsoft в презентациях.
Программы для создания скриншотов
-
FlameShot (open source, Windows, Linux, Mac)
-
LightShot (Windows, Mac)
-
Greenshot (только Windows)
-
PickPick (только Windows, бесплатно только для личного использования)
-
Если используете Яндекс.Диск, то в него уже встроена удобная утилита для создания скриншотов